Nobody wants to sit there pinching, poking, and squinting at their phone just to view your website. So it should come as no shock that 50% of people will use a business less often if their site isn’t mobile friendly, according to Google.
But how can you be sure that your website is mobile friendly? Sure, you could check it on your own smartphone. But what about the hundreds of other kinds of phones and tablets that your visitors are using?
Today we’ll cover a selection of mobile friendliness tests that will give you clear answers and actionable tips. For each test, we’ll put our own site through the wringer, so you can make an apples-to-apples comparison of the results. Then we’ll take a look at what it means to be mobile friendly and how it can impact your SEO. But first… what even is a mobile friendliness test?
- What is a mobile friendly test?
- 10 Best Mobile-Friendliness Tests
- What does it mean to be mobile friendly?
- Does mobile friendliness affect SEO?
- Is responsive the same thing as mobile friendly?
A good mobile friendliness test will look at a wide range of factors. These include technical factors such as:
- Site speed
- CSS and Javascript use
- Plugins like Flash or Java
They’ll also include usability factors like:
- Is the text readable without zooming?
- Does the content fit the screen without scrolling sideways?
- Are links and buttons easily clickable?
But while most mobile tests will consider the same factors, not all of them will give you the same results. That’s why we’ve assembled a list of the 10 best mobile friendliness tests to consider.
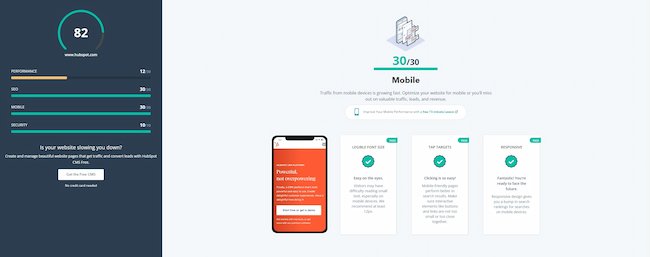
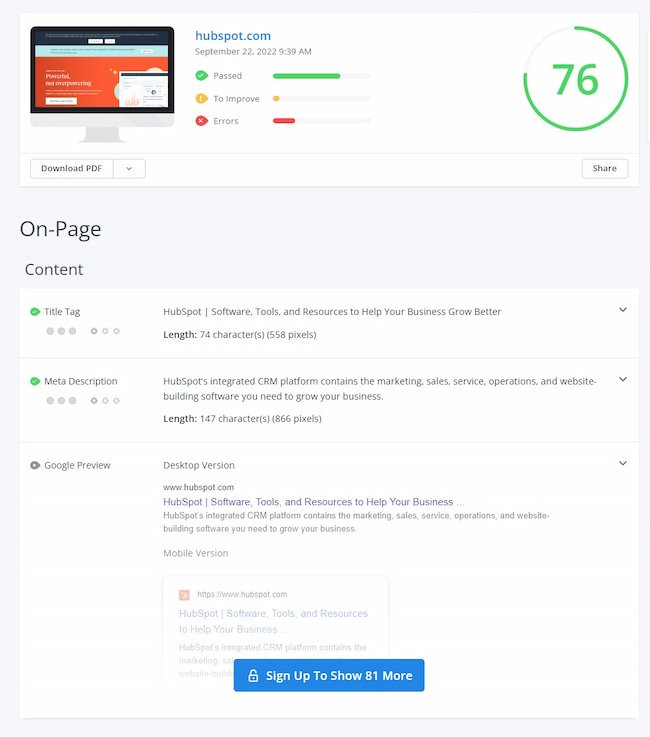
1. Website Grader

Website Grader is HubSpot’s own test, powered by data straight from Google Lighthouse. It offers a 30-point assessment of factors that affect your mobile friendliness. Then it shows you easy-to-understand recommendations to improve your site.
Not sure what the recommendations mean? Click through into free video lessons on how to optimize a responsive website for mobile.
What stands out:
- Also grades your website’s performance, SEO, and security at the same time.
Offers actionable tips: Yes
Cost: Free
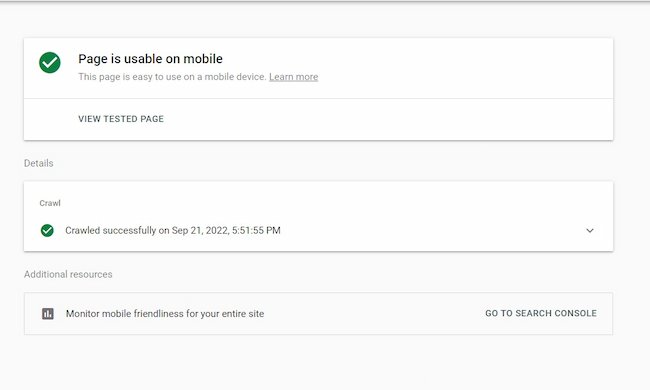
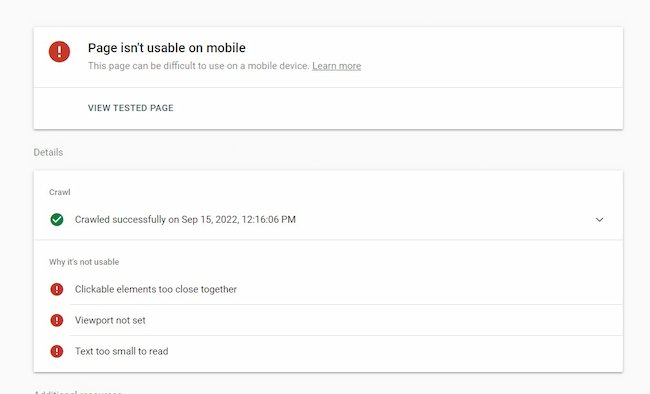
2. Google Mobile Friendliness Test

Instead of a grade scale, like some other tools, Google’s mobile test offers a simple pass/fail. Either your “page is usable on mobile” or your “page isn’t usable on mobile.”
If it isn’t, you’ll see a list of reasons why it failed. (We’ve included a screenshot below of the results from a failing website. Their URL has been hidden to protect the innocent.)

The one downside of Google’s Mobile Friendliness tool is that it only tests individual pages and not your website as a whole.
What stands out:
- Clicking on the reasons for failure will show you a screenshot of the affected area.
Offers actionable tips: Yes
Cost: Free
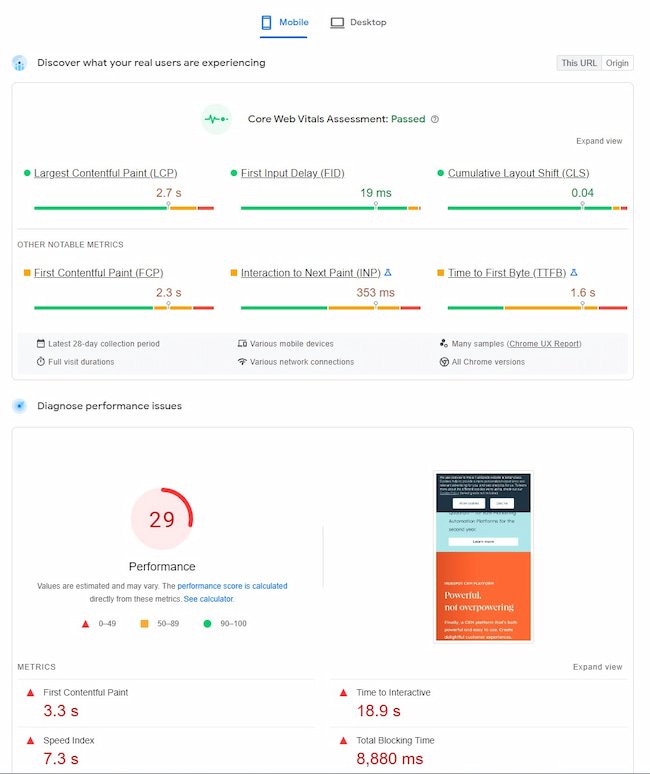
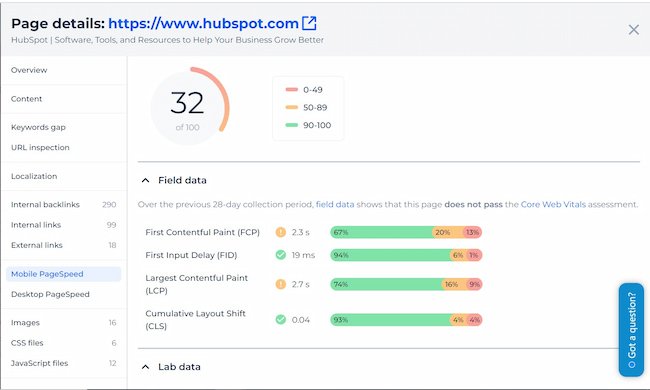
3. Page Speed Insights

Google’s Page Speed Insights is like the bigger, stronger cousin to their Mobile Friendliness Test.
Instead of a simple pass/fail, you’ll get individual ratings on various performance metrics that have a direct impact on your user experience. The upshot to this is that you’ll get a much more in-depth understanding of your website’s performance. The downside is that if you don’t already understand these terms, you’ll have some studying to do.
This makes Page Speed Insights ideal for sites that are supported by a web developer or dev team.
What stands out:
- Provides a detailed list of diagnostics and actionable improvement opportunities, along with an estimate of potential time savings.
Offers actionable tips: Yes
Cost: Free
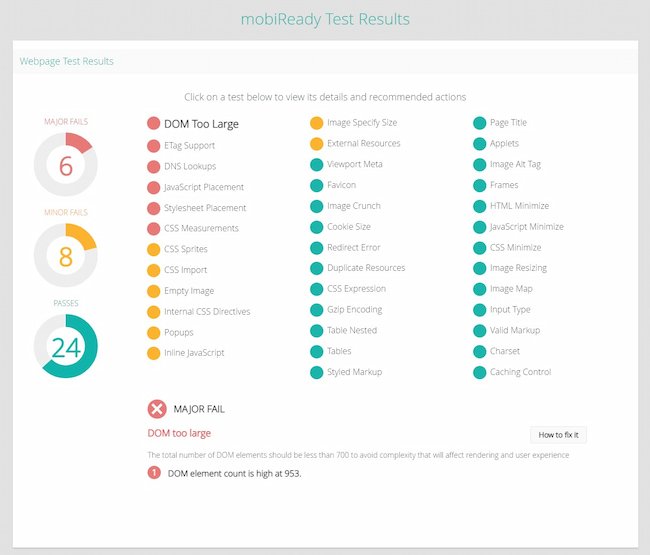
4. MobiReady

MobiReady starts by offering interactive visualizations of how your site looks on various devices. Beneath that it gives you a score between 1-5, and compares that to the scores of the top 1,000 Alexa sites for context.
Underneath all of that, you’ll get a list of results, both good and bad, that explains the what, why, and where to find these issues.
What stands out:
- Any failing results include a link that points towards how to fix it.
Offers actionable tips: Yes
Cost: Free
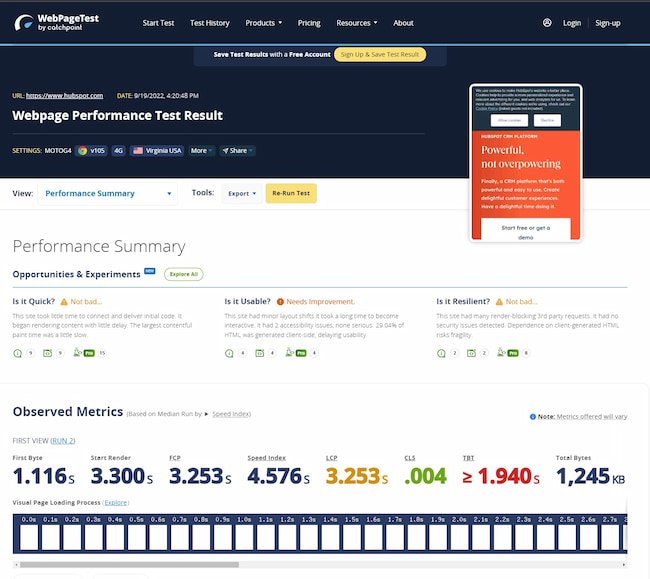
5. WebPage Test

WebPageTest’s results start with simple summaries that are easy to understand, even if you’re less technically inclined. For those with more dev skills, clicking on these results will take you on a deep dive into your performance issues and related tips.
After that, you can switch to one of 14 different categories of results, including your core web vitals, content, and image analysis.
What stands out:
- See how your page loads as a filmstrip, short video, or waterfall of processes.
Offers actionable tips: Yes
Cost: Free
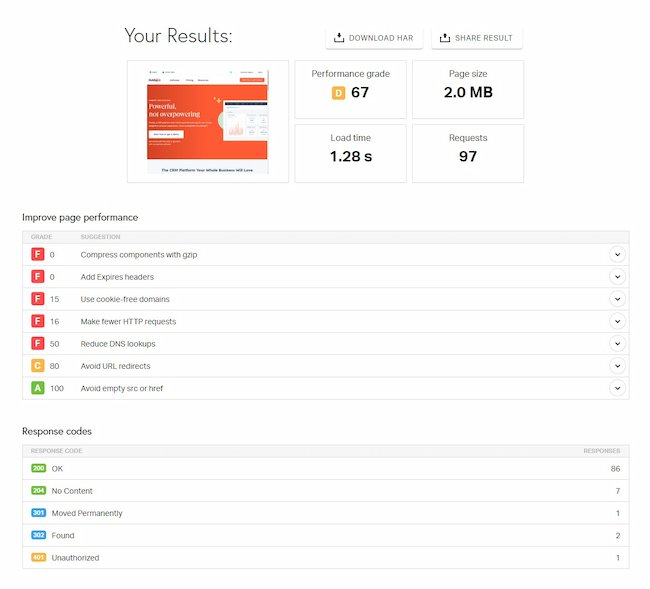
6. Pingdom

Pingdom provides you with both a letter grade, as well as a score from 1-100. Beneath that, you’ll get a short list of performance improvement recommendations. Clicking on them will reveal plain-language explanations for your problems.
These explanations won’t turn a novice into an expert, but they provide a good place to start.
What stands out:
- Allows you to choose the geographic region of your test. (For example, North America, Europe, Asia, etc.)
Offers actionable tips: Yes
Cost: Free
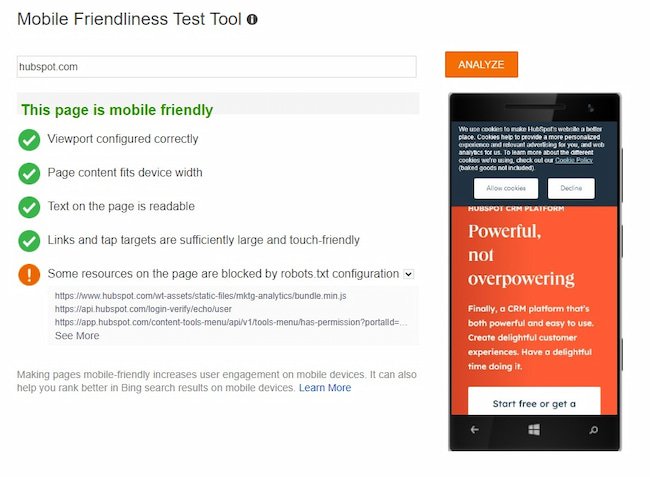
7. Bing Mobile Friendliness Test

Bing’s Mobile Friendliness Test is a fast and simple tool that’s good for a quick check-in.
Just like Google’s Mobile Friendliness Test, Bing’s tool gives you a simple pass/fail, along with a list of reasons why. Unlike Google’s test, many of Bing’s reasons don’t come with any explanation.
What stands out:
- Shows a simple rendering of what your site would look like on a mobile device.
Offers actionable tips: Kind of
Cost: Free
8. SiteChecker

SiteChecker gives a grade on a scale of 100, and a wealth of information about your site’s performance. And while they call it a Mobile Friendliness Test, you’ll get a large list of improvement recommendations for both desktop and mobile.
You’ll see suggestions for content, coding, linking, social media, and more. And for each issue, you’ll find a “how to fix” button that provides info on why it matters and what to do.
What stands out:
- Also provides a detailed accounting of your site’s CSS and Javascript files.
Offers actionable tips: Yes
Cost: Free with 7-day trial
9. WooRank

WooRank is a marketing SaaS that’s known for its SEO extensions and plugins. Their website scoring tool will analyze the performance of your site, including its mobile friendliness.
In a matter of seconds, they’ll give you a score between 1-100; however, you’ll need to sign up for their service to see the reasons behind it. This makes WooRank’s test a good option for those who are already in the market for a suite of SEO tools.
What stands out:
- If you sign up for an account, your results are connected to the rest of their tools.
Offers actionable tips: Upon signup
Cost: Freemium
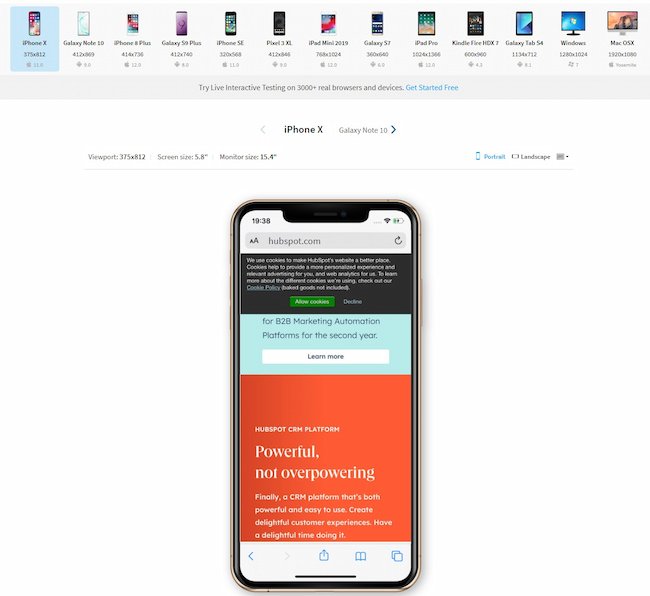
10. BrowserStack

BrowserStack’s tool is different from the others on this list, in that it’s actually a responsive design test. (We’ll explain more about the difference later on.) So while it won’t give you a grade, or a list of improvements, it will let you see how your site renders on over a dozen different devices.
We’re including it in this list because it’s extremely useful when used in tandem with another mobile friendliness test. Your visitors will judge your site on how it looks, just as much as they will on how it works.
What stands out:
- Paid accounts can also run interactive testing on over 3,000 different browsers and devices.
Offers actionable tips: No
Cost: Free
What does it mean to be mobile friendly?
“Mobile friendly” means that your website (or app) looks good and performs well on a smartphone or tablet. Many factors contribute to mobile friendliness, but they all boil down to a good user experience.
To be considered mobile friendly, your site needs to be fast, simple, and easy to use no matter what device the reader is using.
Does mobile friendliness affect SEO?
Yes, mobile friendliness absolutely does affect your SEO. In a rare bit of transparency, Google announced in 2015 that they would be “boosting the ranking of mobile-friendly pages on mobile search results.”
That’s a big deal, considering that 64% of searches are done on a mobile device, according to research by Sistrix.
But what about desktop searches? Does mobile friendliness affect them? That’s a little less clear; however, in 2018 Google signaled its intent to switch to mobile-first indexing. That’s a fancy way of saying that Google would be considering your mobile version first when choosing what to index.
And while indexing and ranking are not the same things, we know that Google only maintains one index. That means it’s reasonable to assume your mobile friendliness may potentially influence how well you rank in desktop searches.
Is responsive the same thing as mobile friendly?
Responsive design is a great way to be mobile friendly, but they’re not the same thing. Think of mobile friendliness as the goal, and responsive design as the way to get there.
Responsiveness means that your website automatically adapts to whatever device the reader is using. The text and images will scale to fit the size. The layout will rearrange to suit the screen. And whether a visitor arrives on a smartphone, desktop, tablet, or even an e-reader, they’ll still find a quality user experience.
Don’t let a bad mobile experience put you in a pinch
As you can see from the screenshots, the scores that you receive can vary wildly. Because of this, it’s important not to get too hung up on chasing a number. Use your grade as a guide, but focus on the improvements, and work toward a great mobile experience for your visitors.
![10 Best Mobile Friendliness Tests [+ What Does it Mean to be Mobile Friendly?]](https://localseoresources.com/wp-content/uploads/https://no-cache.hubspot.com/cta/default/53/4ec26392-01d3-42c6-883a-7e018c4864de.png)



Recent Comments