Have you ever visited a webpage that was in a different language, and your browser asked you if you wanted to change it to your first language?
It's a life-saver, right?
This is possible due to language tags or hreflang tags, which are used to let search engines know what language the content is in.
Now think about whether you've provided the functionality so your own webpages are ready for a global audience. If you haven't properly tagged or re-directed your content to be optimized in different languages, it may not be gaining the traffic it could be. Let’s take a look at how hreflang tags can help serve the correct results to your visitors.
Jump To
- What Hreflang Tags Are
- What Hreflang Tags Look Like
- Why You Need Them
- How They Work
- Hreflang Generator Tools
Hreflang tags (also known as rel=”alternate” hreflang=”x”) allow you to show Google and other search engines the relationship between webpages that are in different languages. For instance, if your tag needs to link to an English-language blog, you'd use the following tag: hreflang=”en”.
What do hreflang tags look like?
Hreflang tags have an established syntax. Here’s an example of how hreflang tags are written.
Syntax
<link rel=”alternate” hreflang=”x” href=”https://example.com/alternate-page”/>
The tag is broken down into three parts:
- link rel=“alternate”: Tells the search engine that this is an alternate version of he page.
- hreflang=“x”: Specifies the language.
- href=“https://example.com/alternate-page”: The alternate page is at this URL.
Example
This is a sample of what a webpage will look like when it's tagged with an hreflang attribute:
<link rel=”alternate” hreflang=”en-us” href=”https://blog.hubspot.com/marketing/hreflang-tags”/>
The “en” in the first part of the tag refers to the language code, English, and the “US” refers to the country code, for the United States.
Let’s say we wanted this same page in Spanish for customers in Mexico. The hreflag tag would be:
<link rel=”alternate” hreflang=”es-mx” href=”https://blog.hubspot.com/marketing/hreflang-tags”/>
Users with an IP address that notifies which language is being used will automatically see a properly tagged webpage, so a hreflang tag is especially helpful if you have a global audience and want to make their user experience delightful.
Hreflang Tags vs. HTML Lang Tags
There are two different types of language tags: HTML lang tags and hreflang tags.
While both HTML and hreflang tags are intended to optimize content in multiple languages, they have a couple of differences.
Simply put, language (or lang) tag attributes on an HTML tag tells your browser the language of the current document or webpage, while the hreflang tag attribute tells your browser the language of the webpage that's being linked — for instance, a lang tag on HubSpot.com tells your browser the language of HubSpot.com, but a hreflang tag attribute tells a search engine the language of HubSpot.com when a user searches for HubSpot.
If a user searches for HubSpot.com from Germany, a hreflang tag is responsible for changing the link available in the search engines. However, when someone lands on HubSpot.com in Germany, a lang tag changes the language on the page itself.
Examples
It might be easier to visualize, so here's a sample lang tag:
<html lang=”en”>
Alternatively, here's a sample hreflang tag:
<link rel=”alternate” href=”http://example.com/”hreflang=”en”/>
Google recommends using hreflang when indexing websites that are in different languages.
You might also want to use HTML language tags in conjunction with an hreflang tag — they can work together to inform search engines about the content on your webpages. Having both tags tells search engines what language a webpage is in, while directing users from other countries to the appropriate webpage.
Next, let's explore what hreflang tags are used for and how you can use them for your own webpages.
Why do you need hreflang tags?
Ultimately, it's helpful to use hfreflang tags so you can create a better user experience. If a user in Germany searches for HubSpot, we want to make sure the result in the search engine shows our site in German and not in English. Besides a better user experience, this can also help reduce bounce rate and increase conversion rates because you're showing the best version of your site to the right audience.
Another benefit of using hreflang tags is that they prevent duplicate content. Let’s say you have the same content on different URLs aimed at Spanish speakers in Mexico, Spain, and Chile but with slight differences depending on the target audience, like currency. Without an hreflang tag, Google may just see this as duplicate content.
Hreflang tags tell search engines that while the content may look similar, it is directed at different audiences.
How do hreflang tags work?
To illustrate how hreflang works, let's consider an example. Let's say you make two homepages that are the same, but one is in English (hreflang=”en”), and the other's in Spanish (hreflang=”es”).
When a user searches for your homepage in Spanish or from a Spanish-language browser, they'll receive the Spanish version of your homepage, as long as it's properly tagged.
Each language and country has its own hreflang tag. Here's a list of common ones:
- German/Germany: de-de
- English/USA: en-us
- Irish/Ireland: ga-ie
- Hindi/India: hi-in
- Italian/Italy: it-it
- Japanese/Japan: ja-jp
- Korean/Korea: ko-kp
- Portuguese/Brazil: pt-br
- Russian/Russain Federation: ru-ru
- Chinese (simplified for Chinese Mainland)/China: zh-hans-cn
- Thai/Thailand: th-th
If you are sharing the same page in different regions, note that it is possible to have multiple tags on the same page. For instance, if your French website sells to customers in Germany and Spain too, you'll be able to tag your page accordingly in HTML.
Hreflang tags are bidirectional and work in pairs. If you add a tag to an English page pointing to the Spanish version, then the Spanish version of the page must also have an hreflang tag pointing to the English page.
Keep in mind that because hreflang tags are able to be overridden by other SEO options, your page may rank higher in a different language. To avoid this, make sure search engines are equipped with the correct attributes, so they know which language to present your page in.
If all of this is a little confusing, don't worry. You can use a free Hreflang tag generator so all you need to do is copy and paste the code. Let's look at a few examples below.
Hreflang Tags Generator Tools
1. The Hreflang Tags Generator Tool

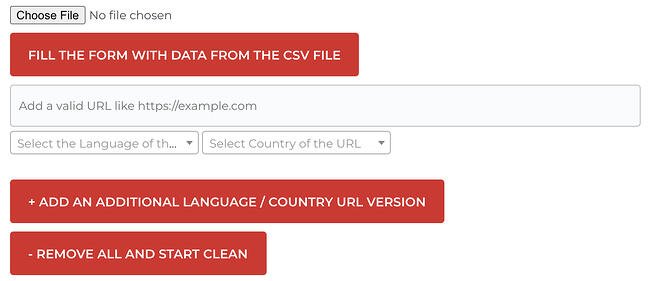
With this tool, you can generate hreflang tags for your multi-language site. All you need to do is add the URL to your site and choose which language it's in.
This is a great tool because you can even upload a CSV with up to 50 URLs and can generate the hreflang tag for 50 sites at once.
What We Like
Their ability to bulk upload 50 URLs at once to generate 50 hreflang tags will save you time.
2. Geo Targetly
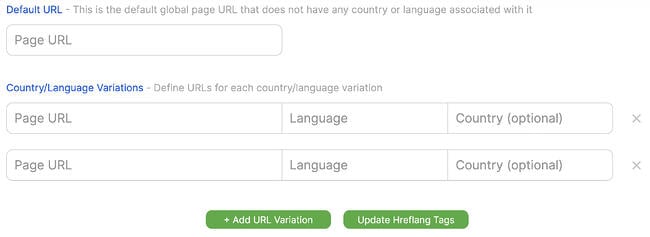
Geo Targetly is another great hreflang generator tool. It's easy and free to use. All you need to do is input your URL and the language, and then voila.
While you can't upload 50 sites at once, this is still a quick, easy-to-use option.
What We Like
Geo Targely’s tool is simple and user-friendly, making it a great choice for beginners or those with smaller sites.
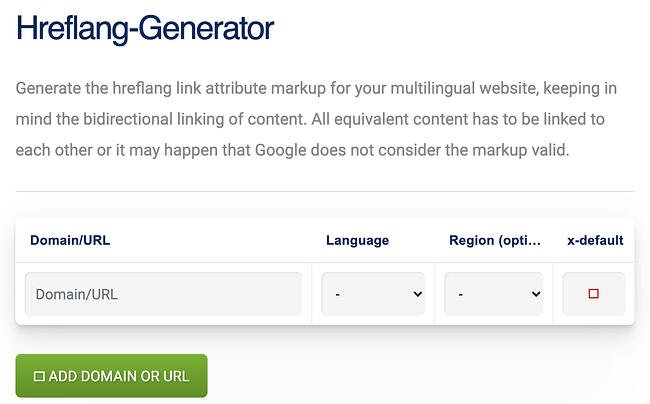
3. Sistrix
The Sistrix tool is similar to the other two tools above. All you need to do is input your URL and language and then the tool will generate the code for you.
While you can’t import a list from a CSV, you can enter multiple domains at once to generate the tags you need.
What We Like
This generator from Sistrix allows you to input several domains at once to generate hreflang tags, plus has a fee tag validation tool if you want to make sure existing tags on your site are correct.
Use Hreflang Tags for a Better User Experience
When you're optimizing your content for search engines, it's important to do everything you can to rank on the SERPs. This helps people across the globe find your business.
Ultimately, the point of hreflang tags is to give customers who speak different languages, or who live in different regions of the world, content meant for them.
This article was originally published in March 2021 and has been updated for comprehensiveness.







Recent Comments