Some time ago, Google announced Web Vitals — a new set of metrics to measure websites’ speed and user experience. Last year, Google announced that these metrics would make their way into a core algorithm update as new ways of judging and ranking sites based on the page experience they offer. This update is now gradually rolling out and should be done in August 2021.
Table of contents
UX matters, for real now
Back in 2010, Google announced that it would take site speed into account while determining rankings. In 2018, Google followed up with the page speed ranking factor in the mobile search results. In May 2020, Google announced a new update that looks at various new or updated metrics — combined with other user experience factors, to form the page experience update.
Page experience, you say? In an ideal world, you’d click a link in the search results, and the corresponding page would appear instantly. But we all know that’s a pipe dream. Over the years, pages have only increased in size, and the popularity of JavaScript made them ever more complex and harder to load. Even with lightning-fast internet connections and potent devices, loading a web page can be a drag. For users, waiting for pages to load can be stressful as well. Not to mention the maddening on-site performance that some websites offer that leads to miss-clicks and the like.
More than just speed
For years, optimizing the performance of websites mostly meant optimizing for speed. But loading times are only part of the equation and the other part is harder to define and measure. This is about how a user experiences all those optimizations. The site might be fast according to the metrics, but does it feel fast? Thus, it’s high time to take a drastic look at page experience.
According to Google, “Great page experiences enable people to get more done and engage more deeply; in contrast, a bad page experience could stand in the way of a person being able to find the valuable information on a page.”
But, Google also stated: “While page experience is important, Google still seeks to rank pages with the best information overall, even if the page experience is subpar. Great page experience doesn’t override having great page content. However, in cases where there are many pages that may be similar in relevance, page experience can be much more important for visibility in Search.”
Keep in mind, while Google initially stated that page experience is mobile-only, they will take these new metrics into account for desktop sites too.
Enter Web Vitals
Early May 2020, Google announced Web Vitals — a thoroughly researched set of metrics to help anyone determine opportunities to improve the experience of their sites. Within those new metrics, there is a subset of metrics every site owner should focus on, the so-called Core Web Vitals. According to Google, “Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience.”
Each Core Web Vital looks at a specific piece of the page experience puzzle and together they help both Google and yourself make sense of the perceived experience of a site. Core Web Vitals are available in all Google tools that measure the page experience.
The Core Web Vitals will evolve over time and new ones might be added in due time. For the first round, Google identified three specific focal points:
- Loading,
- Interactivity,
- Visual stability.
These focal points correspond with three new metrics:
- LCP, or Largest Contentful Paint: This metric tells how long it takes for the largest content element you see in the viewport to load.
- FID, or First Input Delay: The FID looks at how long it takes for a browser to respond to an interaction first triggered by the user (clicking a button, for instance)
- CLS, or Cumulative Layout Shift: This new metric measures the percentage of the screen affected by movement — i.e. does stuff jump around on screen?

As you see, these core metrics don’t simply look at how fast something loads. They also look at how long it takes for elements to become ready to use. The Cumulative Layout Shift is the most forward-thinking of the bunch. This has nothing to do with speed, but everything with preventing a bad user experience — like hitting a wrong button, because an ad loaded at the final moment. Think about how you feel when that happens? Pretty infuriating, right?
Combining new metrics with existing ranking factors
The launch of Web Vitals was noteworthy on its own, but Google took it up a notch. Google is going to use these new metrics — combined with existing experience ranking factors, to help with ranking pages. Keep in mind, Google uses an unknown number of factors to judge sites and rank them. Some factors weigh a lot, but most have a smaller impact. Combined, however, they tell the story of a website.
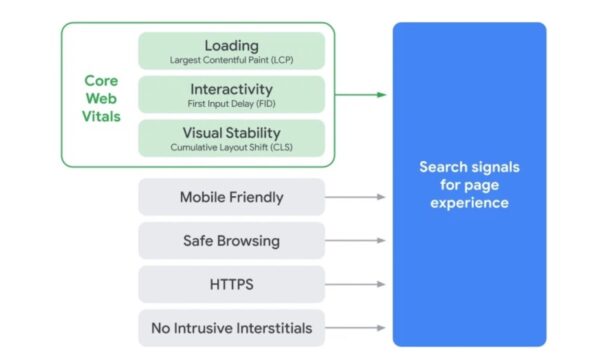
The new Web Vitals join several existing factors to make up the page experience ranking factors:
- Mobile-friendliness: is your site optimized for mobile?
- HTTPS: is your site using a secure connection?
- Interstitial use: does your site stay away from nasty pop-ups?
- Safe browsing: is your site harmless for visitors?
These are now joined by real-world, user-centered metrics like the LCP, FID and CLS mentioned earlier. Combined, these factors take into account everything a user experiences on a website to try to come up with a holistic picture of the performance of your site, as Google likes to say.

Of course, this is just another way for Google to get a sense of how good your site is and it might be easy to overstate the importance of this particular update. It’s still going to be impossible to rank a site with a great user experience but crappy content.
While the quality of your content still reigns supreme in getting good rankings, the performance and perceived experience users have now also come into play. With these metrics, Google has found a way to get a whole lot of insights that look at your site from all angles.
Page experience fully rolled out in August 2021
Google has often been accused of not communicating with SEOs and site owners. In the past, we have seen many core algorithm update happen without a word from a Googler. These days, however, Google appears more upfront than ever. Google has kept us in the loop regarding this algorithm update. The update is finally rolling out gradually and should be done at the end of August 2021.
There are loads of new tools to come to grips with how these metrics function and how you can improve your site using these insights. Also, Google put out a lot of new documentation for you to sift through. And you can start right now.
The page experience update is rolling out gradually right now and if all goes according to plan, is expected to finish rolling out in August 2021.
No more AMP requirements for Top Stories
You can find another interesting tidbit regarding the page experience update. Google will no longer require AMP for getting your news pages in the Top Stories section. Now, any well-built, Google News-validated site can aim for that top spot. Page experience will become a ranking factor for Top Stories, so your site better be good. Be sure to read our post on news SEO.
New page experience tools? You got it!
Google went all out to get every site owner to adapt to the page experience changes. New or updated tools help you get the insights you need. What’s more, even a lot of SEO tools like ContentKing, Semrush, and Ryte now come with Core Web Vitals insights. They also help you to make sense of what it all means.
- Lighthouse in DevTools is now at version 8.0
- PageSpeed Insights incorporates the new metrics
- New Chrome User Experience Report API lets you access up to 28 days of historical data for your URLs
- Experience section in DevTools Performance panel
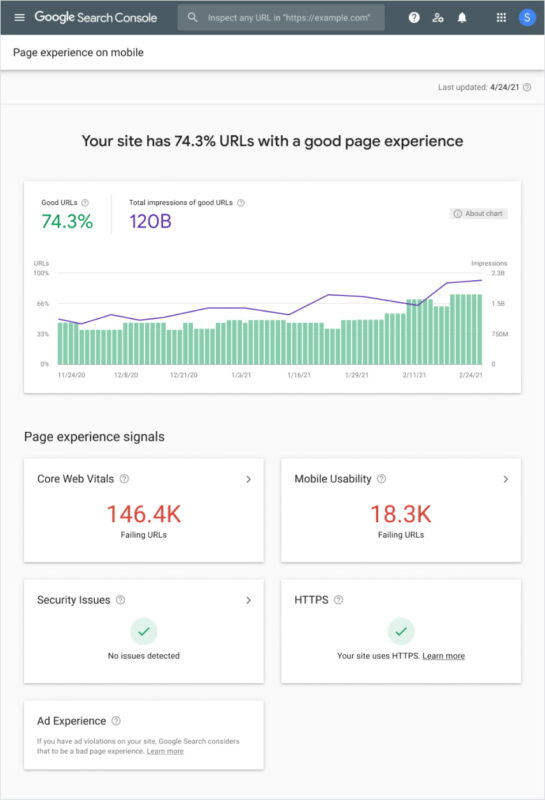
- Search Console’s new Core Web Vitals and Page Experience reports for a summary of how your site performs
- Web Vitals Chrome Extension for quick access to metrics from the browser

Start testing, start improving!
In the past, optimizing your site for user experience and speed was a bit like flying blind — you never had excellent insights into what makes a site fast and what makes one feel fast. Over the years, Google saw the need for good metrics and heard the cries of users in need of usable, safe, and fast sites. By announcing these metrics — and by announcing them as ranking factors —, Google makes page experience measurable and deems it helpful enough to judge sites by.
Remember, the update is already rolling out, but you can — and should! — work on your site performance. The tools are there, so you can start testing and improving. To start, we have collected five things you can do to improve your Core Web Vitals. In addition, you can also hear what Joost and Jono discussed about the page experience updates in one of our webinars. Good luck!
The post Page experience: a new Google ranking factor appeared first on Yoast.


Recent Comments