Meta tags can be used to increase the visibility of a website on search engines, so they're undeniably important for SEO.
On the other hand, they can negatively affect your website's SEO ranking if written improperly.
Let's discover what meta tags are, why they matter for SEO, and how to use them correctly to reap the benefits.
What are meta tags?
Meta-tags are snippets of HTML code capable of being crawled by search engine robots such as Google.
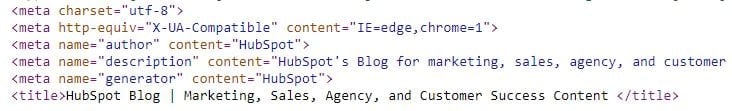
They are influential in determining the visibility of a web page on the SERPs. Meta tags are added to the <head> section of pages and can only be seen in the HTML code:

Why do meta tags matter to SEO?
Meta tags are one of the main channels that a website has to communicate with search engine robots — those responsible for crawling the content of the pages to be indexed. Meta tags are used to indicate to search engines whether a page should be indexed or not, and adds additional information about its content.
This turns meta tags into core aspects of an SEO strategy for two main reasons. With a good writing and configuration of meta tags, we can help robots to have a better understanding of the content of each page of a website, so that we are more likely to rank higher in the SERPs.
Additionally, meta tags can offer additional and quality information to the users in order to achieve more clicks and a higher CTR in the searches, as well as to offer them a better experience within the website.
Examples of Meta Tags
Meta tags are an essential part of a successful SEO strategy, that's why it is important to write them in a unique way, keeping Google in mind in order to rank higher, but also thinking about the user. Let's see some examples of how you should and shouldn't write meta tags.
Examples of Original Meta Title and Meta-description Tags
With meta title and meta-description tags we indicate both robots and users the main topic of the page and what it is about on the SERPs.
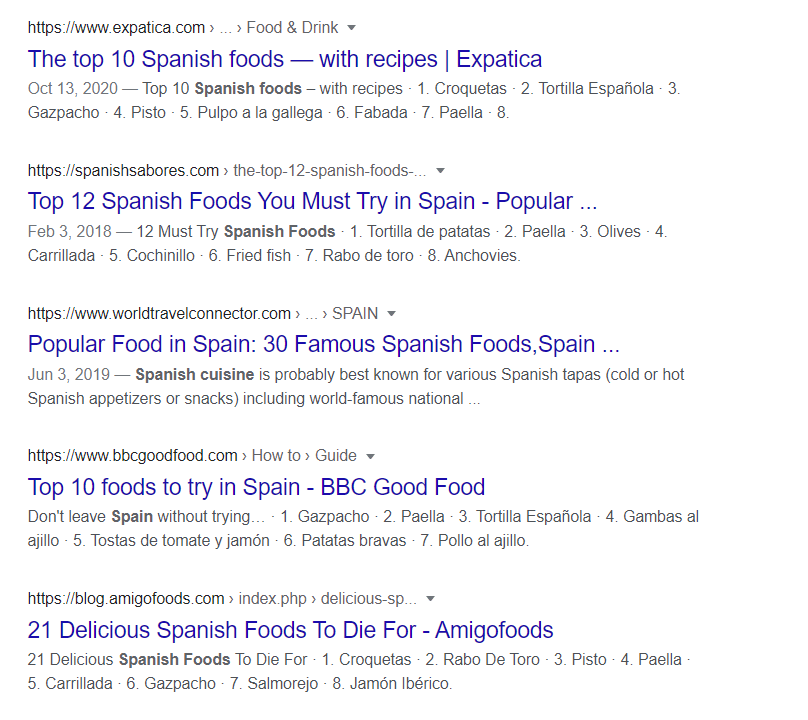
They should be written in a unique and original way so that they describe the content and attract the attention of visitors. This way we can manage to appear even above large websites or directories.

On the other hand, if we do not optimize the title tags with the main keywords and topics of the page, nor in an attractive way, it will be more difficult to appear in the first positions of the SERPs.
And not only that: avoiding keyword stuffing is also recommended, which means that we shouldn't repeat a word too much because otherwise it looks unnatural.

Examples of Meta-tags that Can Damage Our Whole Digital Strategy
A bad setup of a meta tag, either by mistake or lack of knowledge, can considerably damage the entire visibility of the website.
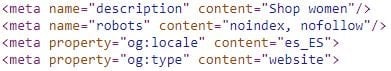
In this case, we are talking about the robots meta-tag with content=”noindex” through which we indicate to search engines that we do not want a page to be indexed — therefore visible — in the SERPs. With this example of robots meta tags, it's difficult to get organic clicks on a web page from Google since it will not be listed.
<meta name=”robots” content=”noindex, nofollow”/>

On the other hand, with content=”index” we do tell the robots that we want to be indexed to appear in the SERPS results:
<meta name=”robots” content=”follow, index, max-snippet:-1, max-video-preview:-1, max-image-preview:large”/>
For this reason, it is very important to know how to avoid these examples of meta tags that can considerably decrease the visibility of the website on search engines.
How to Write Meta Tags
If you are wondering how to write meta tags to have a better performance it is important that you always write content thinking about your users. Then, if you have designed a well implemented SEO strategy, it will help you rank your pages automatically.
That's why, when you write meta tags you should remember to include the page's theme or its topic. If it is possible with your main keyword or synonyms, specially in the case of title and meta-descriptions tags.
When writing them it is important to follow the following tips to follow Google's guidelines to try to rank better.
Title Tags
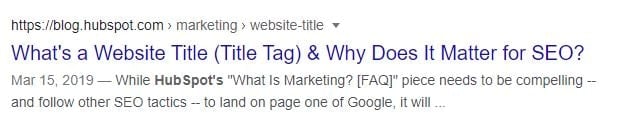
By using the title tag, we indicate the title of the page content to both Google and the users on the search engines. This tag should not be confused with the heading 1, the main title of the text. The title meta tag is only visible to users on the search results, but not within the page.
Best practices to write title tags:
- Summarize the main topic of the page with the main keyword or terms.
- Write unique, original and attractive titles to attract the attention of users and increase the CTR of the page in the SERPs.
- Be accurate and descriptive based on the content of the page.
- Do not exceed or repeat keywords.
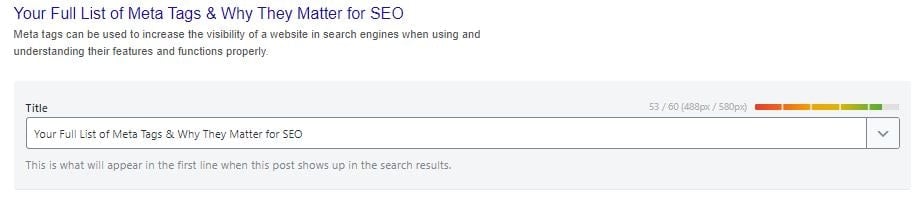
- Write not more than 60 characters approximately (maximum of 580 pixels).
How to Write Title Tags
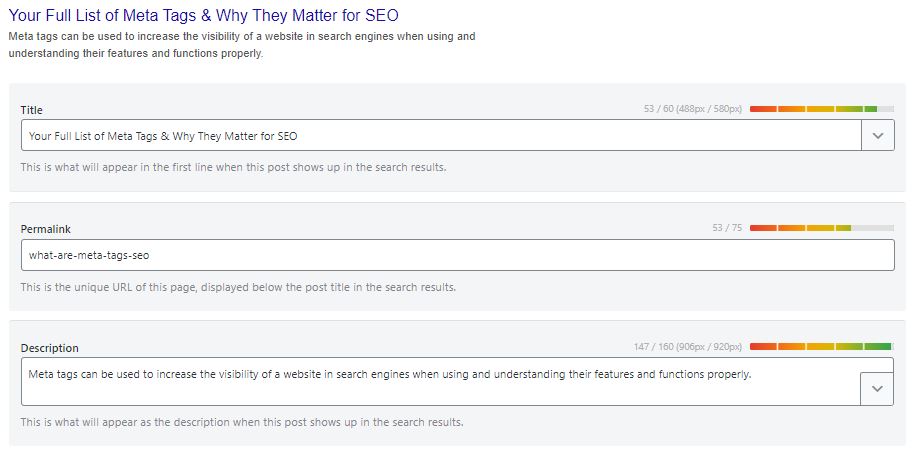
In WordPress or similar CMS tools, you can install SEO plugins such as All in One SEO, Rank Math or Yoast SEO that will help you to edit and preview your title tags.

Or you can also paste the following code into the <head> of your webpage:
<title>What's a Website Title (Title Tag)& Why Does It Matter for SEO?</title>

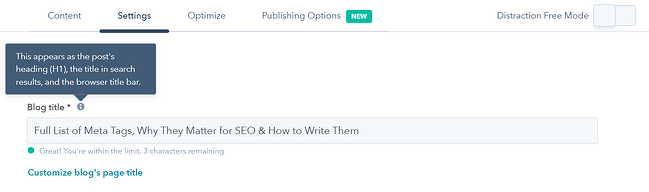
In some CMS tools your title tag will automatically match the title of your page or blog. For example, in HubSpot's free CMS your title will appear as both your title tag and H1 as well.

At times, you may want your title and title tag to be slightly different. For example, you may want your title tag to be shorter, so that it's not truncated in search results.
In this case, you can add a separate title tag by pasting code into the advanced section of your page settings.

Meta-description Tags
Meta-description tags offer the option to add a brief description of the page, which will be visible on the search results.
Although Google does not always display the content that the creator has proposed, sometimes it can be generated automatically through the content of the page if they value that those generated by the user are not of enough “quality” or are not related to the user's query.
Best practices to write meta-description tags:
- Write the meta-descriptions in a personalized way summarizing the content of the page.
- Include the keyword at the beginning of the sentence in a natural way and without repeating it abundantly.
- Make them attractive and original.
- Keep it between 140 and 160 characters approximately (maximum 920 pixels).
How to Write Meta-description Tags
You can also use SEO plugins that will help you to edit and preview this section:

Or you can also paste the following code into the <head> of your page:
<meta name=”description” content=”A meta description is basically what helps the searcher decide whether or not to click the link to an article or webpage. A meta description helps convince or persuade readers to choose your site. “/>
Many CMS tools will have a simple text field where you can enter your meta description. The CMS will add this text to your <head> section for you. Here's what that looks like in the HubSpot CMS.

Meta-robots
The robots meta-tag is one of the key meta-tags in an SEO strategy. This tag specifically tells a search engine whether a page should be indexed or followed, or not.
- In general, the default values are index, follow and it is not necessary to specify them in most cases. With this we indicate to the robots that we want the page to be indexed on the SERPs and that it can be followed.
- On the contrary, if we indicate the values noindex, nofollow, we are telling Google that we do not want those links to be followed nor to appear on the search engines.
Best Practices to Write Meta Robots Tags
- Don't confuse noindex tags with robots.txt. Through robots.txt files we indicate to a search engine if we want to crawl some pages or not, while through robots tag we inform if a website should be indexed or not. That's why it is important not to block noindex pages on robots.txt files, as robots won't be able to read them
How to Write Meta Robots Tags
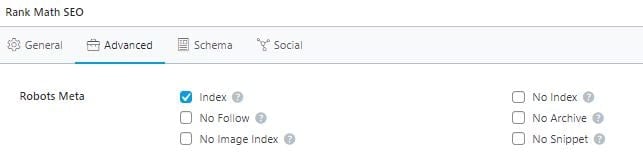
You can edit the robots tag with Rank Math or Yoast SEO:

Or you can also paste the following code into the <head> of your page in case you want your page to be indexed and followed:
<meta name=”robots” content=”follow, index, max-snippet:-1, max-video-preview:-1, max-image-preview:large”/>
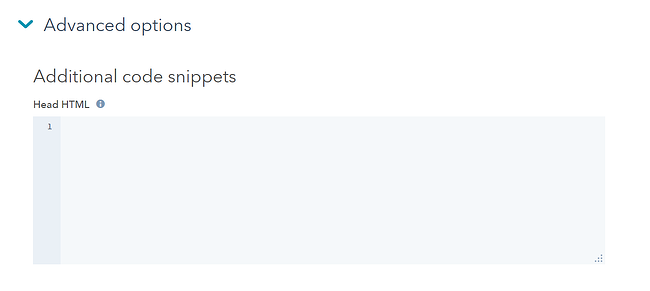
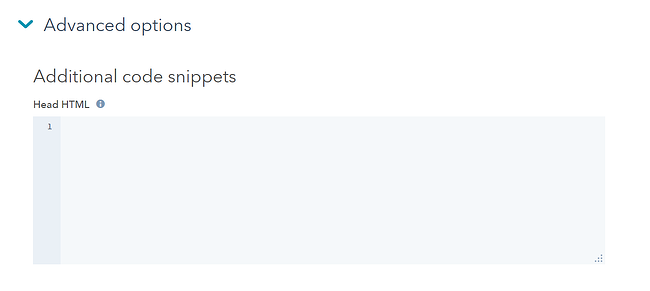
To do this in the HubSpot CMS, you'd navigate to the settings tab of your blog or landing page. Under ‘Advanced Options' simply add your code to the section titled ‘Additional Code Snippets.'

Meta Viewport Tag
The meta viewport tag is used to control the way we tell the search engines how to render and display a page on different devices (mobile, tablet and desktop).
Best practices to Write Meta Robots Tags
- Use a meta viewport tag on your whole website to adapt the content for the mobile version.
How to edit viewport tag?
If you do know what you are really doing, you can edit your viewport tag on the <head> of your document. If not, use the option recommended by default:
<!DOCTYPE html>
<html lang=”en”>
<head> …
<meta name=”viewport” content=”width=device-width, initial-scale=1″> …
</head> …
….
Full list of Meta Tags
But there are still many more meta-tags. We offer you a complete list of key meta-tags for your SEO strategy:
- Title Tags, to name your page on search engines
- Meta Description Tags, to describe your page on search engines
- Robots Meta Tags, to index or not index a page
- Nofollow, sponsored and user-generated content meta tags, for outbound links.
- Twitter cards meta tags ad Open Graph meta tags, for your content shared on social media
- Viewport Meta Tag, to indicate how to render a page on a mobile.
- Language meta-tags, to indicate the content language of the page
- Notranslate meta tag, to tell Google to not provide an automatic generated translation.
- nositelinkssearchbox meta-tag, to not show the sitelinks search box.
- meta charset tag, to define the character encoding of the web site.
- meta refresh tag, to send the user to a new URL after sometime, usually from a redirection. Although it is recommended to not use this tag, and do a 301 redirect.
Other meta tags, not essentials for SEO, but recommended to take into account:
- Author meta-tag, to name the author of the page
- Copyright meta- tag, owner of the rights to the source code of an HTML page.
- Meta name rating tag, to specify adult content
- Date meta-tags, to indicate the date of the content
As we can see, there are different meta tags that can be used to help us communicate in a better way with both the user and search engines so that everyone understands better the information that is provided. But it is important to know each one of them and optimize in an attractive and optimal way.

![→ Download Now: SEO Starter Pack [Free Kit]](https://localseoresources.com/wp-content/uploads/2022/12/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)



Recent Comments