
You’ve probably used tools like Google Optimize for A/B testing to increase conversion rates on your site.
These tools allow you to test content by showing different variations of the same page to visitors at random.
A/B testing helps prevent websites from spending time and resources on developing features that turn out to be unpopular with their users.
Sometimes, however, A/B testing can lead to a slower user experience if the page takes too long to load.
This often happens if the content is being tested too often or if the code is used in a way that slows down the site.
If your content takes too long to load, users may navigate off your site, increasing bounce rates and lowering your chance to convert them.
In this blog, we’ll cover how to prevent A/B testing from slowing down your site, using tactics such as:
- making sure that the scripts are implemented directly into the top of the head tag, not using a tag manager
- implementing the asynchronous GTM version of Google Optimize
- using animations can be used to prevent test experiences from loading too slowly and being too disruptive to user experience
Let’s get started.
How Can A/B Testing Slow Down Your Site?
A/B testing can cause an extra step in loading and displaying web pages.
This happens because two versions of content are being shown to users at random times, collecting data on which page performs better.
All of this back and forth communication can result in a lag in page load time.
It can also cause a flicker of original content (FOOC) that displays for a short moment before the page finishes loading.
A/B testing slows down your site in three ways:
- making the loading time of your site slower than normal
- creating a poor user experience that causes users to leave or prevent them from visiting again later on
- delaying any other events, such as an email campaign, because it’s taking longer for pages to load and finish rendering
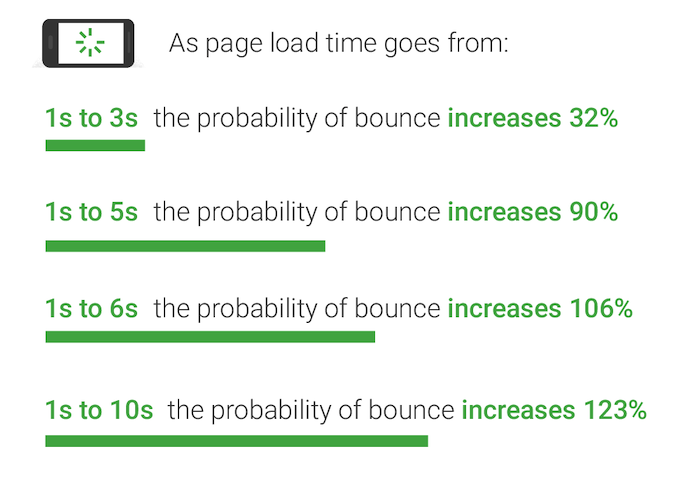
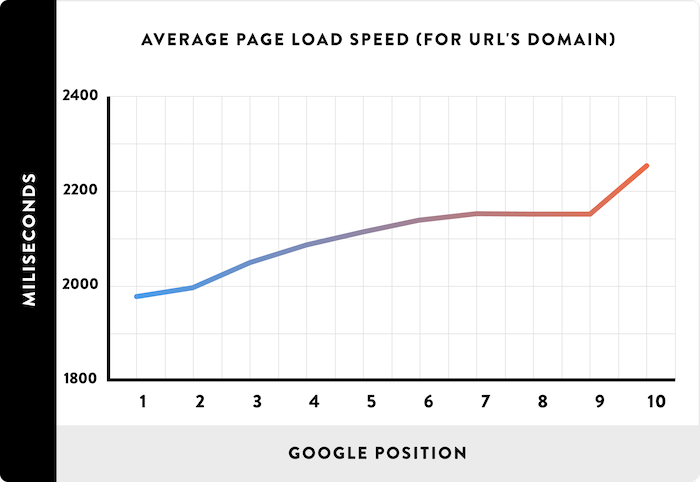
Page load time is an important metric for your conversions and SEO.
Research has shown the first five seconds of page load time has the biggest impact on conversion rates.
Similarly, 70 percent of consumers say page speed influences their desire to buy.
Ultimately, if you want users to stay on your site and purchase your products, you need to make sure your site is fast.

How to Prevent A/B Testing from Slowing Down Your Site
To prevent A/B testing from slowing down your site, it’s important to take extra steps to ensure your user experience is not impacted by these tests.
According to Backlinko, the average page load benchmark is 10.3 seconds on desktop and 27.3 seconds on mobile.
If you’re not hitting these markers, you may have a problem.
Whether you’re using Google Optimize or another A/B testing tool, there are a few ways to prevent your site from slowing down.

1. Implement Scripts in the Top of the Head Tag
When you add A/B testing scripts to your site, make sure they are at the top of your head tag and not a tag manager.
This is important because if you make changes to your site, the scripts will be overwritten.
A tag manager is an external script that loads in place of others which can overwrite them without warning and prevent scripts from functioning properly when you make changes to your website.
If you are using the synchronous version of the script, then make sure it is placed after your site’s scripts.
This will prevent any problems with delays caused by third-party resources on your page, such as ad networks.
2. Use Asynchronous Tracking
Google Optimize has two versions: synchronous and asynchronous.
The synchronous versions prevent any content from rendering until it has been fully loaded. This can prevent your A/B tests from loading in a reasonable time.
The asynchronous versions prevent any content from rendering until it is ready, but this does not prevent the other scripts on the page from being executed immediately.
The asynchronous version is recommended for most users. It loads in a separate thread from the rest of the website, so it does not prevent other critical tasks from being executed prior to its execution.
The async version will prevent certain animations from slowing down your test experiences while still allowing for other elements on the page to play.
If you use a tag manager like Google Tag Manager (GTM), or another JavaScript management system, it’s important these are implemented asynchronously and not using the standard version of the Optimize snippet.
There should be no delays in page load time when Google Optimize is running on your website. The async version can prevent this by adding asynchronous to each script call so they don’t block rendering.
This is particularly important if you don’t run any tests or if they are played in a non-interruptive manner across all pages.
3. Incorporate Animations to Improve UX
If you are using Google Optimize, then you can also use animations to prevent test experiences that may load slowly and be too disruptive to the user experience.
Animations can be used to prevent A/B testing from slowing down your site by giving users something fun to focus on while they wait for content delivery.
For example, you can use animations to keep users engaged before a site fully loads, like this.

This will tell users their content is being loaded and prevent them from leaving the page.
Remember to always center your animations in a place where your user will be focused.
A loading page is a good example of this or a page where the user will be focused on a specific part of the design.
Remember to prevent animations from interrupting other tests and make sure they are implemented correctly across all pages.
4. Reduce the Size of the Snippet
When adding a snippet to your site, try to keep it as small as possible.
This will prevent the script from slowing down other parts of your site, and prevent other scripts on your page from being delayed or interrupted.
You can do this by using a tag manager, such as Google Tag Manager (GTM).
GTM will allow you to shorten the snippet or include the snippet only on specific pages.
Keep in mind that using a tag manager is not necessary for Google Optimize if you just want to add it once across all of your page’s head tags.
If you prefer to embed the script into each page directly then make sure they are implemented at the top of the head tag.
5. Test on the Server-Side
When conducting A/B tests on different server sides, the delay is often much less noticeable.
For example, you might be using PHP instead of JavaScript on your client-side to prevent content from loading slowly and interrupting users who are trying out their new site design.
Using different server sides works because the async version will prevent browsers from blocking on a callback function, which would prevent all other content from loading while it’s waiting for code to finish running.
The benefit of doing this is the server-side tests prevent users with slow connections or high latency from seeing delays when loading content.
If you can’t do this, it’s recommended to use Google Tag Manager to load these scripts asynchronously so they run after page rendering is complete and don’t affect performance.
Also keep in mind that when testing on different server sides, it might be more difficult to prevent a slower loading experience from interrupting users since there is no way of calling asynchronous JavaScript into service.
6. Consolidate and Optimize Variation Code
Consolidating and optimizing variation codes can help prevent A/B testing from slowing down your site.
Variation codes are the code that is used by Optimize for each variation.
The more complicated your website, the more variations you need to create and the more often these tests run — which results in slower site speed.
If too many changes are applied at once on a page it can prevent other scripts from running properly or even prevent the page from loading at all.
This is detrimental to your user experience and can prevent testing from allowing you to continue optimizing your website.
For example, if a user has JavaScript turned off or does not have it enabled they will never reach the variation that contains optimized content for them and this can set back optimizations by several weeks!
This is why it’s so important to consolidate all of your Optimize codes and scripts directly into the head tag of your site.
7. Keep All Data in a Single File
Your website is full of data and assets that need to load before the page is shown to a user.
When you run an A/B test these assets and data need to be shared between the two experiences, but can also cause a lot of issues if they aren’t carefully managed.
For example, say your old site used Font Awesome for all its icons and your new website uses Google Fonts as it is more web-friendly. If your site is running an A/B test, your old site will need to use the same Google Fonts as your new one.
If you don’t manage this correctly it can cause a considerable delay in how fast the page loads for users because of all these extra assets that are loaded on top of each other.
To prevent A/B testing from slowing down your site, keep all data in a single file. This means you prevent the page from having to make multiple requests for information.
All experiments should be stored in a single place that is easily accessible by everyone on your team. This can prevent a lot of issues from occurring, as well as making it much easier to track the progress and performance of each test you are running.
Frequently Asked Questions About Preventing A/B Testing from Slowing Down Your Site
Does Google Optimize slow down your site?
Google Optimize does not have a big effect on page load times. What’s more important is the time it takes your page to load, latency, and visitor connection speeds.
What should you do after an A/B test?
After you complete your A/B testing you should measure your results and take action based on your findings. It’s also recommended to strategize a new A/B test so you can continue learning.
How do I increase my Google page speed?
Page speed comes down to many factors, but optimizing your A/B tests can help prevent testing from slowing down your site.
When should you not use an A/B test?
If you lack meaningful traffic, don’t have the time or resources to dedicate to testing, don’t have a hypothesis to test, or don’t need more traffic, you should not use an A/B test.
How to Prevent A/B Testing from Slowing Down Your Site: Conclusion
A/B testing can be a great tool for driving conversions and it’s something every website owner should take advantage of.
Understanding how to prevent A/B tests from slowing down your site, however, is equally important because slow test experiences are disruptive to the user experience.
Sites that use A/B testing effectively will see both an increase in traffic and greater audience insights.
How have you used A/B testing to improve site performance?




Recent Comments