
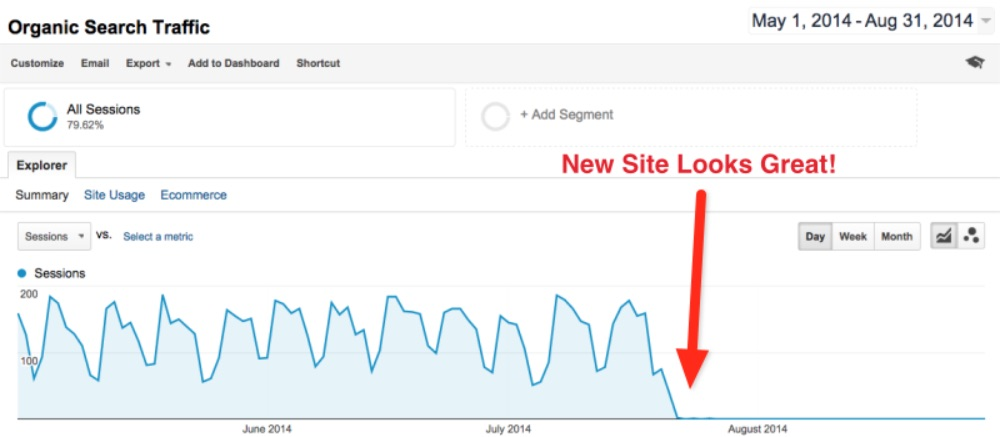
Redesigning a website can be stressful! The last thing you want to do is put a bunch of money, time, and work into a redesign to find out your shiny, new site’s organic traffic is tanking in comparison to the old version.
To help you avoid any SEO unpleasantness and be ahead of the curve, we’ve compiled a high-level overview of what you need to know and do to redesign a website without losing SEO.
You’ll also find a downloadable checklist of redesign SEO requirements & best practices at the end of this you can use to walk you through each step of the way. Just remember to make sure your development site has meta noindex tags and is robots.txt disallowed, site-wide before you get started to Google from trying to index your site as you build it out.
- What’s Important For The Redesign Process
- Changing The SEO Elements
- Changing The Underlying Technology Of The Site
- Website Redesign SEO Bad Ideas
What’s Important For The Redesign Process
When you’re redesigning your website, you should be thinking about what the potential upside or downside is for SEO. So, what does that mean?
As an example, you might want to change your content around (e.g the name of a section on your site). If you have a page called “blue” and it ranks number one for “blue” queries and you change the name of the page to “red”, you’re probably going to stop ranking for “blue” queries. It’s also likely you won’t know for sure you’re going to rank well for “red” queries.
So at a high level, that’s how to think about a redesign—are we changing the SEO? If so, how?
To get at this, you’ll need to outline the main goal of the redesign and which KPIs you want to update or add by answering a few more questions such as:
- Why are you doing a redesign?
- Are you changing your name?
- Are URLs changing?
- Is it a visual redesign? How fast is it? Does it render properly?
- Are you changing the information architecture?
- Do you have tech debt that you’d like to address during this redesign?
Every change should have a purpose as to why you are doing it and what you hope to achieve by doing so. Additionally, understanding which aspects of your site are changing will give you insight into the complexity of the process and what to look for afterward to measure success.
For example, if you are changing the infrastructure of the site it’s likely you’ll want to do more testing, while if you are changing your brand name you’ll need to track branded queries more closely.
Changing The SEO Elements
One of the most important aspects of understanding how the SEO of your site might be affected by a redesign is to drill down on the individual SEO elements and take note of what’s being modified.
The SEO elements will include things like:
- The content of pages
- How pages are named
- The copy on the pages
- What images do the pages contain
- What the URL is for your pages
Once you have a handle on exactly which elements are changing the impact of SEO becomes more clear.
For example, if you are changing the copy of your pages you’d want to figure out which terms your priority pages are currently ranking for and ensure the new copy closely resembles the old or is appropriately aligned with a new content strategy.
Similarly, if you are changing the images on a page you’ll want to check to see if that image is currently ranking in Google SERP features and for what queries before changing it.
Next, you would want to consider a few more questions such as:
- How are we changing the structure of the site?
- Are we getting rid of or adding pages or sections?
- Are we changing or cleaning up internal links?
- Are we adding internal links?
All of those things can have the potential to create a positive or negative SEO impact.
For example, let’s say we are getting rid of some pages or merging them together. One major reason you’d want to merge pages is that they are too similar and you want to avoid the negative effects of duplicate content like keyword cannibalization or crawl bloat.
Keyword cannibalization refers to instances where you have two pages ranking for the same keyword, which means the SEO authority for these pages’ topics are being split.
By combining weaker, thinner pages with stronger ones that have a unified topic, you can create a positive impact on rankings.
In this case, we’d first want to see the relative levels of organic traffic associated with each page, and what keywords they’re ranking for to determine which one is the stronger page and then choose the canonical version into which the weaker pages will be merged.
As you do this, you will want to consider the elements from the respective pages to ensure the content, copy, images, etc. effectively address the topic and properly link out to relevant parts of the site with internal links.
If you are changing the structure of the site you’d also want to ensure that the page’s breadcrumb links and BreadcrumbList schema are functional and accurately reflect your website’s new information architecture.
Changing The Underlying Technology Of The Site
If you are changing the content management system (CMS) of the site you’ll have some additional considerations to make. Most content management systems have some basic SEO capabilities at the box, however, to understand exactly what they do and don’t have out of the box.
Moreover, it’s best to confirm that, however you choose to build these new pages, a machine can easily find them and read them.
Checking Your New Website for Rendering Issues
Rendering and site speed are a big part of any website redesign. For example, Google can take 9x longer to render JS than HTML, so JS-rendering can have a huge effect on how long it will take Google to find and reindex your new pages.
An auto company LSG worked with in the past had this issue when redesigning its internal faceted search and pagination with JS. Previously, the search filters were composed of links that created crawlable paths for Google to find various categories such as makes, models, years, etc.
However, when they redesigned the listings pages, they used JS to populate search facets without those links, resulting in no crawl paths to vehicle makes, models, or years. They had the same issue with pagination (where the content for “?page=2,” “?page=3,” etc.) didn’t use proper <a href> links, but rather used JS when <span> and <button> tags were clicked to load new listings and change the URL. Google only finds URLs through <a href> links and XML sitemap submissions, and thus would never click on the pagination <span> tags that resulted in those URL rewrites.
Loading content with JS without real <a href> links can create big problems as Googlebot tries to read and index pages, because while the user will know where to click to load a new page, Google will not.
Unconventional rendering can also result in a page looking different for users than for Google. Causes behind this can be content-generating scripts taking too long to load, render-critical assets being disallowed by your robots.txt file, CSS errors that a browser can parse better than a crawler, and excessive page file size.
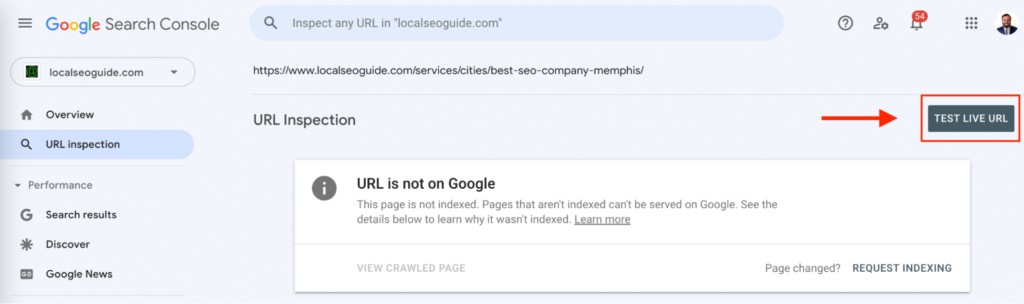
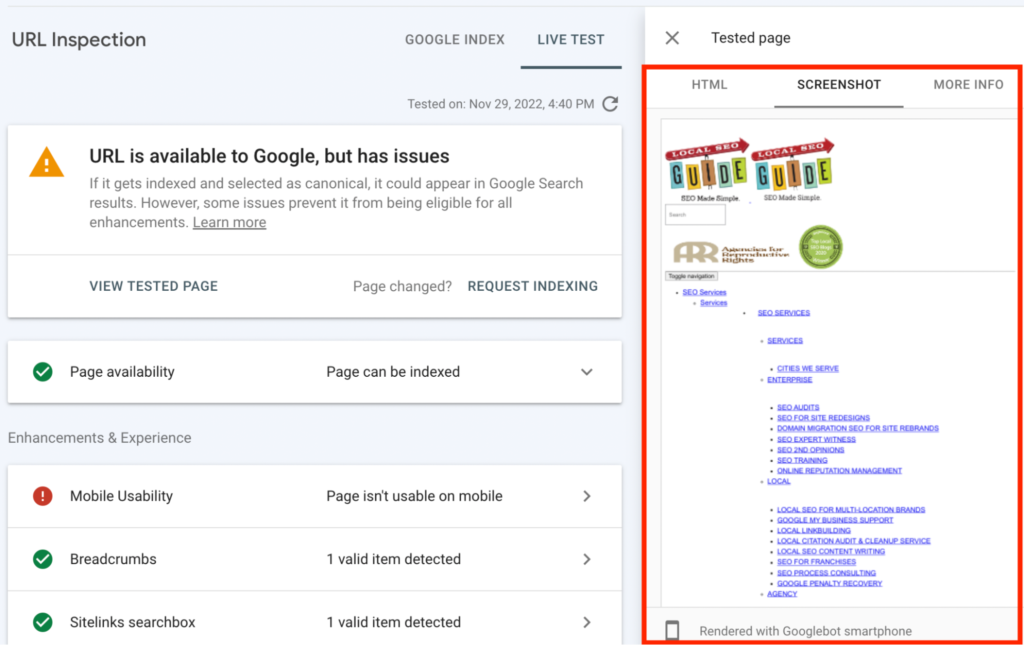
To ensure you don’t have this issue, you can use Google search console’s “Test live URL” tool to see how the page is rendered for Google. This way you can see a screenshot of the page as Google sees it and check for rendering issues.


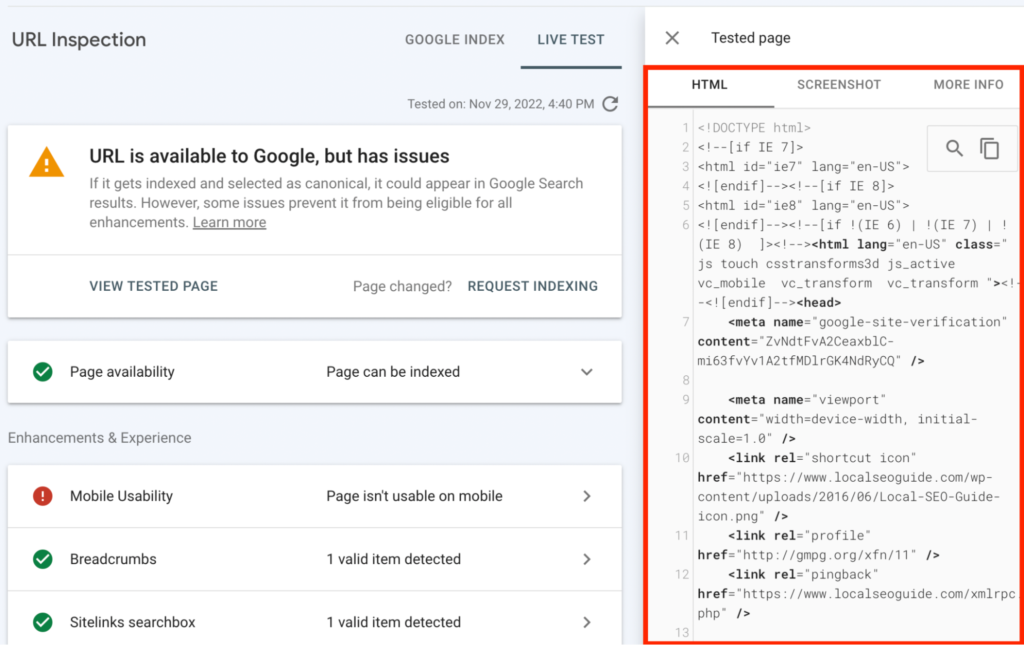
You can also copy and paste the HTML that Google sees into a text editor, save that as an HTML file, and open that local HTML file in your browser to essentially see the page as Google does. Any content that isn’t visible in the fully rendered DOM can point to issues with Google’s ability to fully render your pages.

It’s often okay if the function of your site is slightly different for users than how it appears for Google, but you should be able to see critical links, styling, and elements you’d want Google to crawl, like sections of the navigation bar at the top of the page, SEO-critical <head> elements, images, and primary content, either visible in the browser or in the rendered DOM using the inspect tool.
Bottom line: If you have a very dynamic website where elements change a lot based on complex logic then you will likely need to use JavaScript to render your pages’ content, but if you have a simpler static website without many dynamic elements, then using complex Javascript rendering libraries as the primary foundation for your website can often be counterproductive from an SEO perspective.
Website Speed and Performance Issues
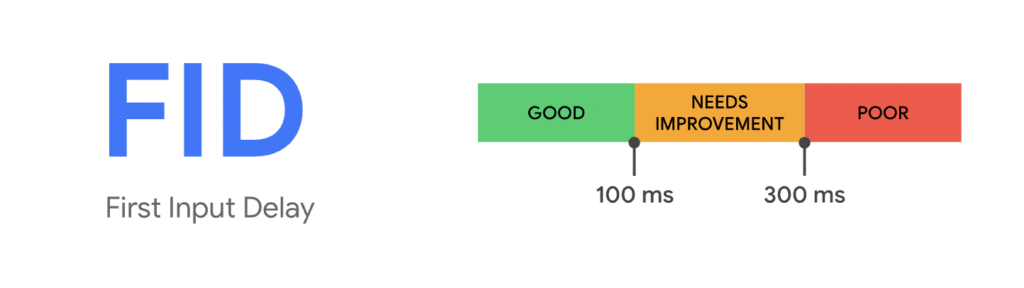
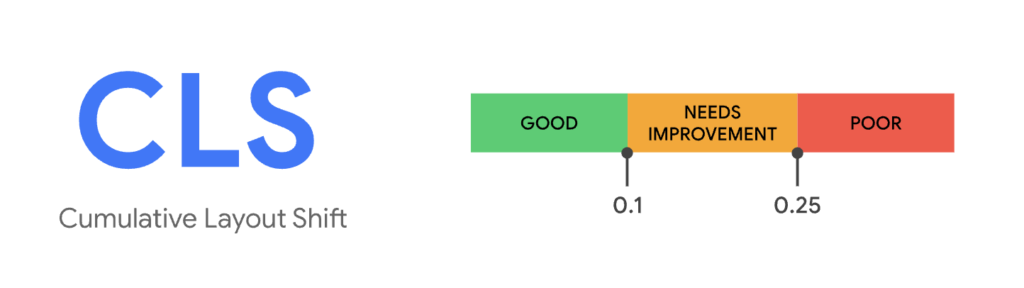
Website speed is another important consideration during a redesign. Google uses three primary metrics to determine page speed based on real-world data from actual Google Chrome users, called Core Web Vitals (CWV). Your ability to pass CWV metrics is a ranking factor and will impact how both Google and your users view your site’s performance. These CWV metrics are:
- LCP (largest contentful paint): The time it takes after the user requests the URL for the largest content element visible on the screen before scrolling (what’s called “above the fold”) to render and become visible in the viewport. A huge block-level text element, an image, or a video are frequently the largest elements.

- FID (first input delay): The period of time between when a user interacts with your page for the first time (by clicking a link or tapping a button, or scrolling, for example) and when the browser reacts to that interaction. This assessment is based on the interactive element that the user clicks on for the first time. The browser’s computing threads being occupied by late-loading JavaScript can negatively affect FID.

- CLS (Cumulative Layout Shift): Every unexpected layout change that takes place throughout the whole page-load process. When you try to click a button, and a new element above that button suddenly loads in, shoving that button down, forcing you to click in the wrong spot, is a very common example of a CLS issue. The CLS metric is calculated by adding together all of the individual layout shift scores. The score ranges from zero to any positive number, with zero denoting no shifting and bigger numbers denoting more page layout shifting.

There are lots of ways to address site speed during a redesign and improve page performance but a few major ones are:
- Get rid of Excessive code (e.g CSS or JS). If a page has 6MB of JS but only uses 450kb it still has to load all 6MB to find the 450kb that the page is using. Optimizing the number of scripts and the size of those scripts can help with all three CWV metrics.
- Load important assets first. Prioritize how code, images, or other elements on the page load to ensure the most taxing are loaded last and critical elements load first. Pre-load any scripts and images that are vital for rendering above-the-fold content and defer or lazy-load everything else. Render-blocking scripts that need to be parsed before the browser can show visible content can severely hurt LCP.
- Set minimum CSS heights for above-the-fold sections of your pages. If a hero image is going to load later than other elements, having an empty space for it to load into can help prevent CLS shifting when that image finally loads.
- Put CSS that is critical for styling above-the-fold content inline in your <head>, and ensure that none of it conflicts with later-loading CSS files.
As you are designing the site, consider what the most important elements are for a user and how the CSS or JS is rendering them to prevent it from being too slow, blocking render of more critical content, or otherwise underperforming in ways that will be penalized by Google or cause Google to get bored and move on before fully rendering your content.

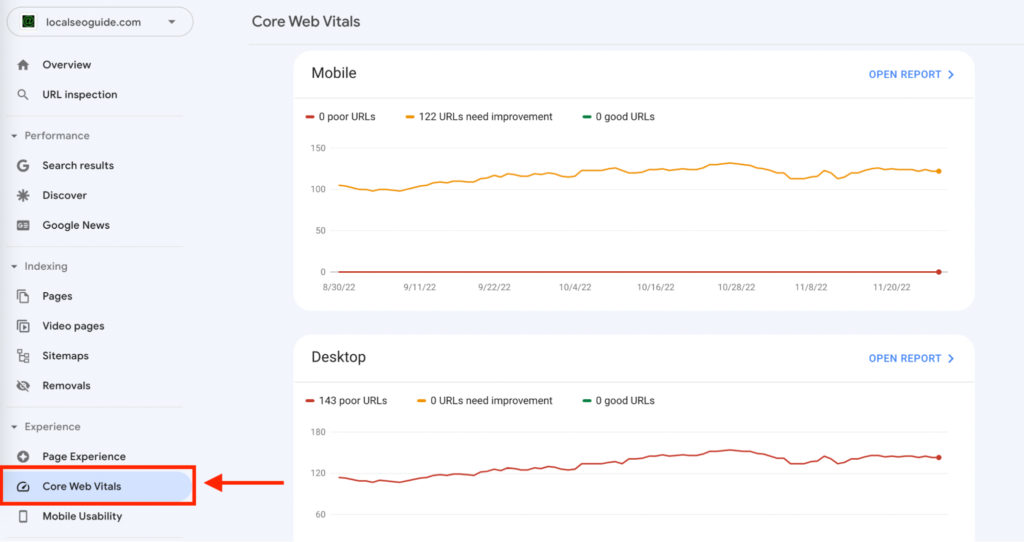
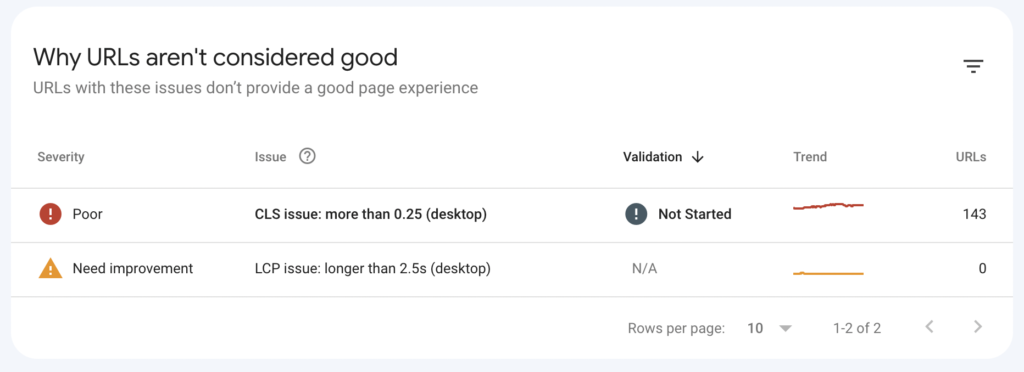
You can check the performance of the page using Google search console to identify potential issues in the “Core Web Vitals” section.
Website Redesign SEO Bad Ideas
Beyond the best practices listed above and in the downloadable step-by-step guide, there are a number of things to avoid during your redesign.
- Removing sections of the site without considering whether they are getting organic traffic and how to preserve it
This is a more common misstep than you’d think. You want to look at which sections of your site are a priority in terms of organic traffic and each section’s relative traffic levels before you start axing or redirecting them.
For example: LSG worked with a big e-commerce site that used a mobile subdomain for all its mobile pages and they wanted to get rid of it.
When we were brought in they’d already been working on the redesign for a year. And, so we told them, “Hey if you get rid of these 10 million URLs, you need to redirect them to a relevant desktop page or www page.”
Unfortunately, their IT consultant said, “Oh, that’s not in the scope. And, it will take too long to figure out for a variety of reasons. So we’re not gonna do it.”
We told them that there was gonna be a disaster, but they didn’t listen and ended up breaking all the SEO on their mobile pages. This cost them about 5 million in the first month just in lost traffic.
- Removing any pages without checking your backlink profile without page-by-page redirects
Important pages don’t always get the most amount of traffic or even a lot of traffic at all. You should check the links associated with pages before removing them because they could be significant to your backlink profile. Any old 301 redirects on your current site should migrate to the new redesign, any broken backlinks found in SEO tools like SEMrush or Ahrefs 301 redirected to relevant new URLs.
For example: Let’s say you have a low-traffic page that gets a lot of backlinks like a privacy policy page. This is common for vendors that build things displayed on other websites.
If you redesign your site and forget about that privacy policy page, it may get no traffic, but you might lose a lot of SEO to the rest of the site because that maybe 90% of all your links go through that privacy page.
So, just because individual pages get little traffic doesn’t mean they are unimportant. You should check how your backlink profile changes or shouldn’t change with your redesign to ensure you don’t lose SEO. Any changes to sections of the site that receive significant traffic or backlinks that are being removed should be 301 redirected on a page-by-page basis to new sections of the site that can serve as a 1:1 replacement for a searcher’s intent.
- Forgetting to make sure your site is indexable
When you are building your site on your development server, it’s likely you’ll block it from being indexed. This is good. You don’t want it to be indexed while you are building it. Just remember to take those blocks, meta noindex tags, or robots.txt disallows off when you go live!
Now that you have a high-level overview of the dos and don’ts associated with website redesigns you should be able to use our checklist as a step-by-step guide through the process. Feel free to reach out if you have any questions about website redesign SEO!
The post Website Redesign SEO: How To Redesign A Website Without Losing SEO appeared first on Local SEO Guide.




Recent Comments