A “404 error” page is an essential part of any website. It informs your users the page they requested had been moved or changed. Do you need to pay attention to your 404 page and give it some love? Absolutely yes! In this post, we’ll go through the dos and don’ts of a 404 page and help you get more value out of it.
What is a 404 page, and why do we need it?
A 404 page, also known as an “error page”, or “page not found” page, is the content your visitors see when they land on a page that doesn’t exist.
The number 404 is the status response code for that page. The 404 response indicates that your visitor’s browser could communicate with your web server, but the server could not find what was requested.
There are many reasons why a requested page can’t be found. It may be that:
- The page was deleted.
- There are typos in the URL.
- The permalink structure has changed.
- The domain name was changed.
Whatever the reasons, remember that it’s probably your fault and not your users’ fault. So keep that in mind and create content based on that assumption.
It’s worth noting that, sometimes certain pages need to go down temporarily. In that case, it’s much better to serve a 503 Service Unavailable message than serve a 404 error not found.
What to include on your 404 page (the Dos)
When users click on a link, they expect to land on a page that answers their questions or gives them the necessary information. For whatever reason, the page they land on returns a 404 message. In that case, what should they do next?
If you don’t help your users take the next step after they land on a 404 page, they might still browse your site for information. But nothing is stopping them from leaving and browsing other websites. In that case, you’re not providing users with what they need while losing traffic to your competition.
A better way to utilize your 404 page is to help users navigate to other useful pages on your site. There are many ways to go about that. For instance, you could:
- Include a search bar so users can quickly search for other information.
- Include a button that takes users to the homepage.
- Include links to other important/popular sections on your website.
- Include links to popular product or category pages.
- Guide them to read your popular or most recent blog posts.
As for the error message, make it perfectly clear that you can’t find the requested page. A simple “We may have deleted or moved this page” should be fine.
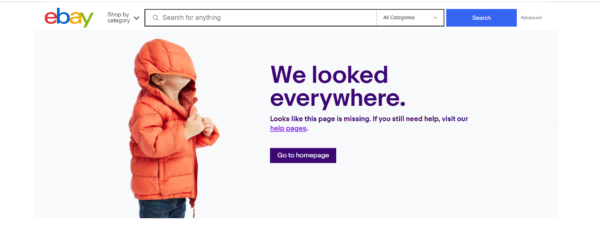
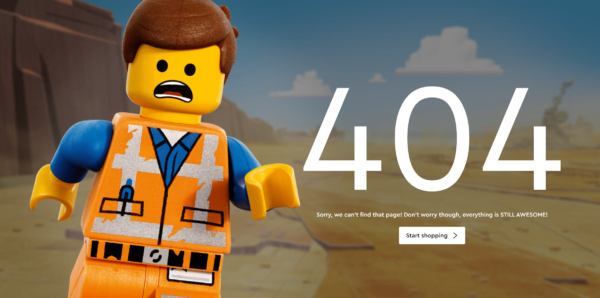
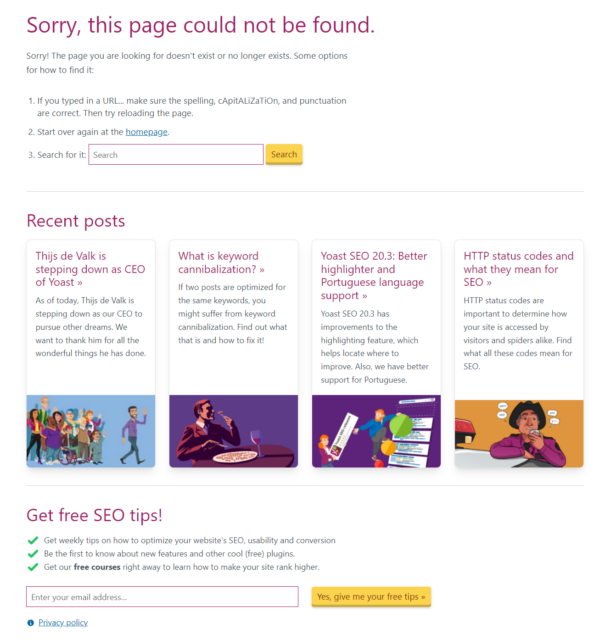
Examples of nice 404 pages
Below are examples of good 404 pages. These pages provide extra value — or enjoyment! — to visitors by including options to help them navigate the website, whether via the search bar, shop page links, or popular blog posts.



The value of your 404 page
Many marketers and website owners don’t see the value in the 404 page, which shouldn’t be the case. If you have a website, you want to keep your visitors on your site. You want them to engage with your content, browse other pages or check out your offers. But if they land on an error page with nothing to point them in the right direction, they’ll most likely turn back and leave.
That’s why you need to help visitors navigate your site when they land on a 404 page. By doing so, your 404 page may help to:
- Reduce bounce rate and keep people on your site longer;
- Engage your visitors with other content or offers on your site;
- Make it easier for visitors to navigate your site;
- Maintain a consistent branding experience while building up your brand image.
Content management systems like WordPress or your web server include a default 404 error message page. But these default pages are ugly and very bare bone. There’s nothing there besides the error message, not even traces of your branding. That’s why you need to customize your 404 page, which can be easily done via plugins if you’re a beginner. A quick search on WordPress.org gives you many options.

What not to do on a 404 page (the Don’ts)
Many websites do a 301 redirect from a 404 page to the homepage, which is not a good practice. What you’re doing is putting people on a train they did not choose themselves. Why send them to London if they want to go to Paris? If a visitor wants to find a particular page on your website, please give them that page or an explanation of why you can’t.
Being funny is a good thing. But when it comes to a 404 page, we would instead create an actual page that’s helpful to users instead of a funny one that provides no value. Fun is great, and it could fit well with your brand image. But you need to make it work. Please don’t put a picture of a giraffe licking the screen and think your visitor will like your website regardless of not finding what they want. Help them get back on track. Or point them to your homepage to start over again (but don’t redirect them!).
Another thing we strongly suggest against is not customizing your 404 page at all. As mentioned above, the default 404 page that WordPress or your web server includes is lackluster. It doesn’t provide any extra value to your visitors. That’s not what you want! So make sure your website has a custom 404 page, and make sure it helps visitors navigate your site somehow.
Examples of 404 pages that can be better
Below are examples of 404 pages we think can do better, whether by including a search bar, links to popular pages or categories, or just a better copy for the “error not found” message itself.


404 pages and impact on SEO
It’s worth noting that having some 404 errors on a website is not necessarily a cause for concern. It’s common for websites to have broken links or pages that are removed or renamed over time. Google also said that having some 404 pages doesn’t hurt your overall website ranking. However, if a significant portion of your web pages returns 404 errors, this could indicate more significant structural issues that may affect SEO.
You can closely monitor your 404 pages by using tools such as Google Search Console or Screaming Frog. Make sure to monitor and fix 404 errors regularly. That helps ensure your website is properly crawled and indexed by Google and may help improve your overall SEO performance.
It’s also essential to ensure that any internal links to a missing page are updated to point to relevant content on your site. Doing so ensures that your users and search engines are directed to the most relevant pages. It also prevents them from encountering additional 404 errors.
Why do you think your 404 Not Found page is great?
Or perhaps you have some great examples, good or bad. We’d love to see these, so please drop a link in the comments!
Read more: Website maintenance: 404 error pages »
The post 404 Not Found error pages: the do’s and don’ts appeared first on Yoast.


Recent Comments