In our recent post about local landing pages, we explained what they are and how you can set them up. These pages can be seen as a part of local SEO, which is focused on increasing your visibility on a local level. Today I want to discuss another factor that can help you with local SEO: adding a store locator to your site. So, let’s talk about what it is and why you should consider using it.
A helpful tool for your visitors
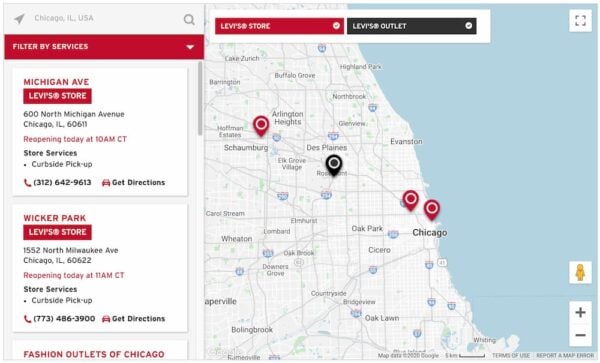
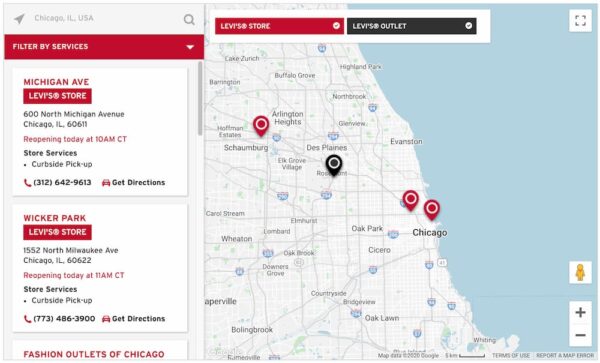
A store locator is a tool that you can add to one or more pages of your site. One that is particularly helpful if you have more than one location. It allows people to search for the store that is nearest to them and plan their route to this location. To give you an example, this is the store locator Levi’s has on their site:

Why is it important for your visitors?
Imagine this: you need a new pair of jeans and you’ve heard great stories about Levi’s. So you want to check them out. An easy first step is to visit their website. This gives you an idea of the types of jeans they offer and the prices of their products. In this case, because Levi’s also has an online shop, you are able to buy their jeans online and have them shipped to your home address. But, if you’re like me, you might enjoy (or have more success) going to a store and trying on a few jeans before you decide which ones you want to buy. So, where can you find a location near you? Luckily, there’s a ‘Find Stores & Services’ item in menu bar, which takes you to a page with a store locator on it!
Offering people this tool is essential if your business depends on customers actually setting foot in your store. Because people won’t have to leave your site to find the nearest location to them. This improves their trust and experience with your brand, as you’re making it very easy to find the information they’re looking for. Which can be an address to visit or contact information to directly contact you. And by building that trust and providing the information they’re looking for right away, you’re also decreasing the chance of them leaving your site to check out the site of possible competitors. So, focus on user experience to help visitors find what they’re looking for and keeping them on your site.
Why is it important for your findability?
Let’s start by saying that what benefits your site visitors is most important, and will, therefore, benefit your rankings. Google and other search engines want to serve people the best result for their search. That means that optimizing your site for visitors will also lead to higher rankings, so focusing on every aspect of your site will definitely pay off. We call this a holistic SEO approach and strongly believe that this will get you furthest with your SEO.
That being said, there’s another way in which your store locator can strengthen and increase your rankings. By using structured data. Now, this gets a bit more technical, but to explain it in a few words: structured data helps search engines understand your location and other important information right away. Which helps them combine that information and present it in the search results. And the easier you make this for Google and other search engines, the easier it is for them to see your page as a matching result for people searching online.
Read more: Structured data with Schema.org: the ultimate guide »
Structured data is not added to your site automatically. Luckily there are plugins that can help you with this. For example, our local SEO plugin, that uses structured data to show the locations and opening hours of your store. And makes it possible to add a store locator to any page you want. Let’s have a look at how this works!
How to use the Yoast store locator
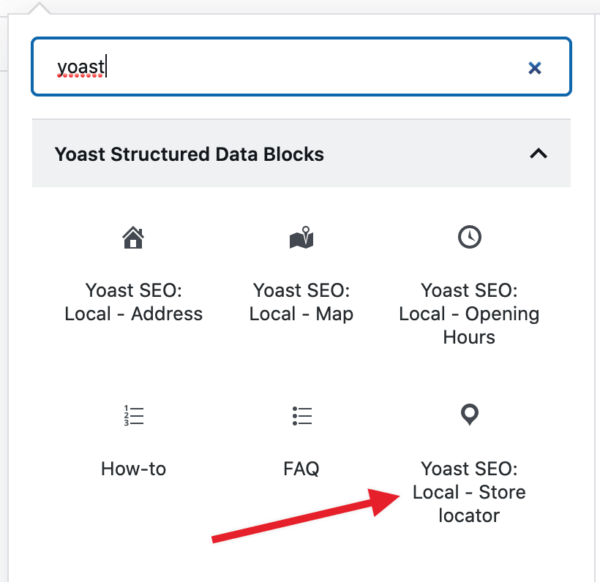
The Local SEO plugin helps you optimize your site for a local audience, and one of its features is the store locator. After installing the plugin, just upload a CSV file with all the details or type them in on WordPress. After doing so, you can simply go to a page in the block editor in WordPress and add the Structured Data Block for the Store locator:

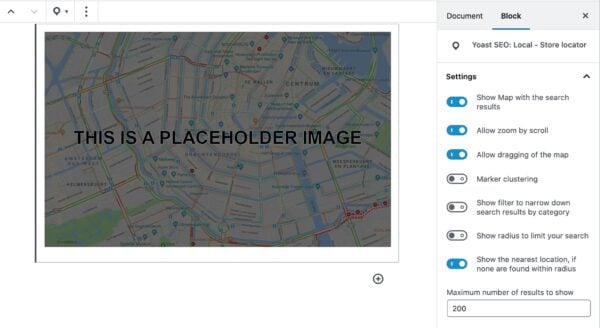
When you click on this block, you will see the following screen that allows you to determine the settings of your store locator. Such as the maximum number of results, the type of map you want to display and the information you want to show:

For even more information on adding the Store locator in Gutenberg, or about adding it in the classic editor, go to our help page on this tool. If you’re interested in what the store locator will look like on your page, go to our live Local SEO demo to have a look!
For those of you who own a business directory
Using a store locator isn’t limited to listing your own business or businesses. If you own a business directory (for example all the dentists in Los Angeles or car dealers in Arizona) you can still use this tool to list them. With our Local SEO plugin, you can add these locations as described above: by importing them or entering them one by one. After this, you can add the store locator to the (category)pages you want.
A small remark: it may be harder to rank in local search when you don’t own those places, but it’s still a very user-friendly feature for your visitors.
Conclusion on the use of a store locator
To recap, adding a store locator to your site helps site visitors quickly find your nearest store. This improves their experience with your site (and with it brand) and this focus on user experience will help you improve your rankings. Also, by using a plugin that adds your store locator with the use of structured data, you’re helping search engines understand your page even more. Which will also benefit your rankings. Our Local SEO plugin can do this for you and is also able to help you with other aspects of your local SEO.
I hope this article has helped your understanding of the store locator and why you should use it. Good luck and if you feel like there is still something missing in our Local SEO plugin: please leave your suggestions in the comments!
Keep reading: more articles on Local SEO »
The post Local SEO: why your site should have a store locator appeared first on Yoast.



Recent Comments