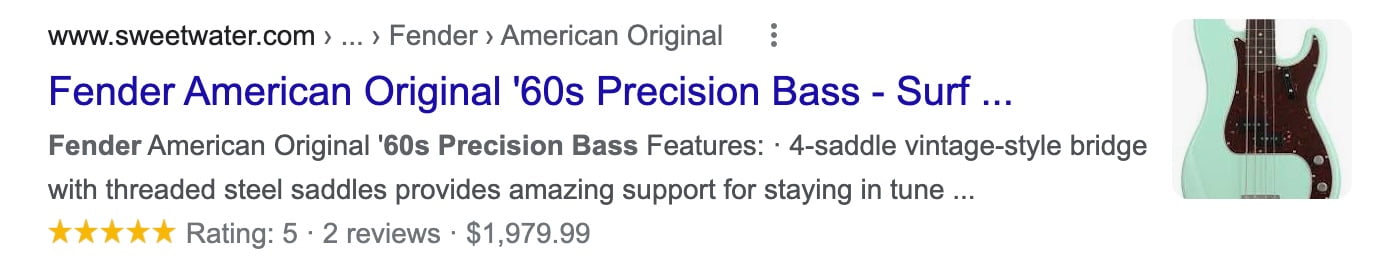
You see them in search results a lot: product listings with added metadata, like price, availability, reviews, and specifications. However, not every site offering the same product has the same rich results or rich snippets. This could have two reasons. One, Google doesn’t deem the site important enough to show additional metadata. Or two, the site hasn’t been — properly — enhanced with Schema.org structured data. In this article, we’ll focus on Schema.org structured data for product listings.
Table of contents
Structured data for product snippets
The information in rich results doesn’t just magically appear; you have to add in the data to give Google the chance to add it to the results. Even then, it’s up to Google if your data is visible or not. Google uses structured data to build the rich snippets in the search results.
The markup for structured data is taken from an open initiative called Schema.org. Several search engines develop this data format to make they can consistently interpret sure data. You can add all kinds of stuff, like product information, ratings, and reviews, or information about your local business.
To implement structured data, you need to offer search engines the correct markup. Microdata, RDFa, and JSON-LD are the most important technologies used to work with structured data. JSON-LD is a lightweight data format that’s easy to read for both humans and machines and is favored by Google these days. Plus, Bing — a notorious JSON-LD holdout — jumped on the JSON-LD bandwagon.

Yoast SEO and Schema
Yoast SEO automatically adds structured data to the essential information about your site, articles, authors, and more. In addition, you can pick a specific piece of Schema that describes this particular page best — i.e., you can say that your contact page really is a contact page. You can do that in the Schema tab of Yoast SEO, right in the sidebar or in the meta box. Last but not least, developers can even extend it as explained in the Yoast SEO schema documentation.
For products, we can help increase the chance of Google showing rich snippets of your WooCommerce online store in the search results. Our WooCommerce SEO plugin automatically adds structured data to your product listings to make sure Google can pick these up properly.
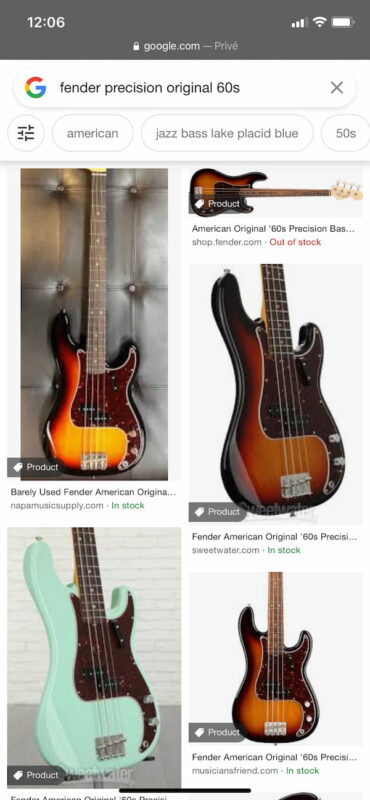
Works on mobile image search as well
Adding schema structured data to your products lets them stand out in the regular search results and image search. Google will add a Product label to your product’s images, helping searchers distinguish them from other listings. You’ll see that some retailers even get a green In Stock label signaling the product is ready to ship in the screenshot below. Awesome, right?
For inclusion in image search, Google requires a couple of properties. For the rich image listings, you must include the name, image, price, and priceCurrency properties. If you want your product info to appear in the related item’s listing, you must also include all of the above, plus the availability property.

product structured data Rich results for an example product
There are two kinds of product information you can show in search results. A product page describes a single product, while a shopping aggregate page describes a list with a single product and different sellers that offer that product.
Your landing page should contain a Schema.org Product type; this is the product you are selling. It should also contain a nested Offertype; this type describes how the product is sold; this includes the item’s condition, price, availability, et cetera. You should present the data in the HTML code and not rewritten in JavaScript.
There are a couple of guidelines you need to follow to work with product markup. For instance, you must use it only for individual products, not a product category. You cannot use it for adult-related products, and the name of a reviewer must be a valid name or team.
Example structure
The code below describes an example product. In this code, you see different parts of Schema.org code, plus the way JSON-LD presents these. Some highlights:
- type: Describes what kind of product it is
- name, image, and description: These are quite obvious
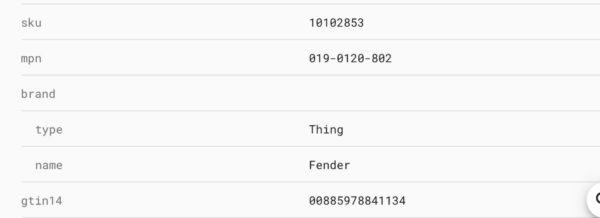
- brand: The brand of the product
- thing: A thing is the most generic type of item
- aggerateRating: A nested aggregate rating of the product
- ratingValue: This is the average rating of the product
- reviewCount: The total number of reviews
- sku: Merchant-specific identifier for a product.
- mpn: One type of global identifier, could also be isbn or gtin13, for instance
- offers: This an indication that the product is for sale
- offer: An offer to provide a service or sell a product
- priceCurrency and price: These are quite obvious
- availability: If the product is in stock right now
- priceValidUntil: Use this to describe when the currently set price will change — handy in case of a sale. Not required, although Search Console will moan about it
- url: A link to the product page
- review: A written review of the product, plus a rating
- type: The Schema.org type is a review, of course
- author: Who wrote it? Has to be a real name
- datePublished: When was it published?
- description: The body text of the review
- name: The title of the review
- reviewRating: What grade did it get (1-5)
- bestRating: Five is the max
- ratingValue: The rating the reviewer gave
- worstRating: One is the lowest
This is just the tip of the iceberg. You can add other things to your page: availability, different kinds of product identification, model, color, height, depth, et cetera. What’s more, there are new ways of specifying more details about your shipping arrangements with OfferShippingDetails. Also, Google now also shows your price drops in the search results — for this, it calculates the sales prices based on historical pricing data for your product.

Example code
Here’s an example product page schema.
<html>
<head>
<title>Example product</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Example product",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Example product is the best example product out there. Make sure to get the one and only -- the original.",
"sku": "0374984678",
"mpn": "738930",
"brand": {
"@type": "Brand",
"name": "Example"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Hank Williams"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.7",
"reviewCount": "1455"
},
"offers": {
"@type": "Offer",
"url": "https://example.com/product",
"priceCurrency": "USD",
"price": "49.99",
"priceValidUntil": "2021-11-20",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>Ratings and reviews
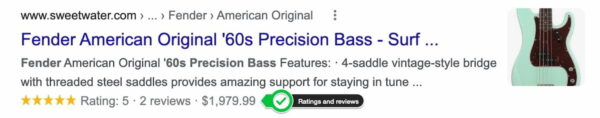
One of the most eye-catching elements of a fully formed rich result is a review star. However, getting these is not as easy as it used to be. You can read up on ratings and reviews in another article, but I’d like to highlight them here for a bit as well.
Keep in mind that there’s a small but essential difference between a rating and a review. A rating is a value a product gets on a scale from one to five. A review uses the same scale but also adds a written explanation text to the rating.

In the code example above, we’ve added a rating and reviews section. This kind of information can be picked up by Google and shown in the search results, right beside your product listing. A couple of years ago, Google became a lot stricter in determining what types of products can get stars in search.
WooCommerce & product structured data
WooCommerce is the go-to platform for WordPress users who want to run an online store. While WooCommerce automatically outputs structured data for products, it doesn’t do that in a very integrated way. This tends to append the product schema to the page instead of integrating it with the rest of the structured data on the page, like all the data about the site and brand. There’s a fix for that: the WooCommerce SEO plugin.
The WooCommerce SEO plugin is an add-on that ties all the product schema into the Yoast SEO structured data graph. This way, your product data is connected to your site’s data, which means happy search engines and a bigger chance at full, rich results. It also fixes a couple of annoying errors that tend to pop up in Search Console.
Help your online store stand out!
Get this and much more in the Yoast WooCommerce SEO plugin!
Rich results for products are only the beginning
We’ve only shown you the tip of the iceberg. There’s a lot more you can do with Schema.org, and there’s a ton of terms you can add to make your listings even richer. Schema.org is a treasure trove of structured data vocabulary. On pending.schema.org, you can find upcoming terms.
Remember that you should never provide incorrect metadata for Google. So whatever you do, don’t forget to test your code with the Rich Results Testing Tool!
Read more: Structured data with Schema.org: the ultimate guide »
The post Rich results for products with Schema.org structured data appeared first on Yoast.


Recent Comments