Favicons are those little icons you see in your browser tabs. When you have many open tabs in your browser, they help you recognize and find the page you were looking for. They are important for your branding because Google shows them in the mobile and desktop search results. So, let’s take a closer look at those little icons and your branding here!
What is a favicon?
A favicon is a tiny, square image that represents a website. You see it in your browser’s address bar, open tabs, and bookmarks. Its main job is to help users quickly identify and find a site among many open tabs or results. Often, these match a website’s logo or theme, making it instantly recognizable. For consistency, favicons follow certain size and format rules to look good on different devices and platforms.

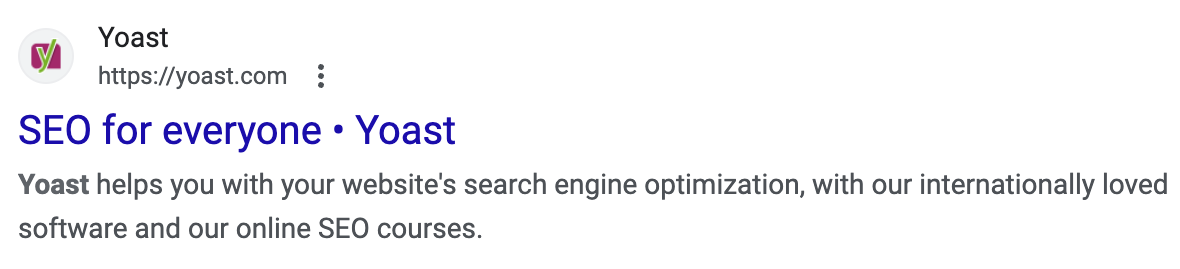
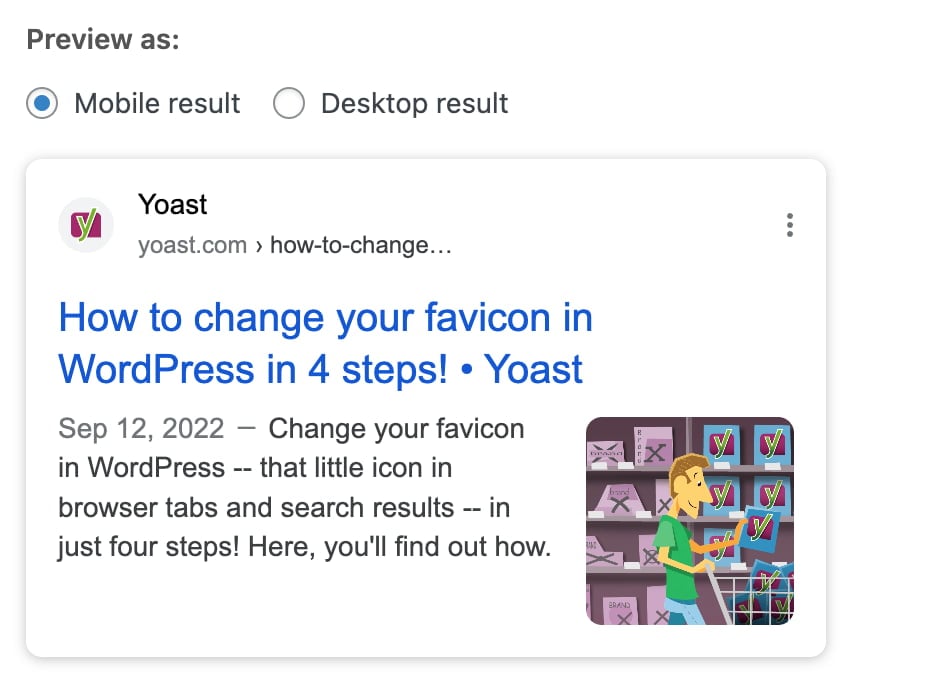
The above example is in a browser bar, but we also see these in the search results. For some time, Google has shown them in its search results.

If your favicon represents a trustworthy brand, it can help people recognize your brand through this little icon, boosting your site’s click-through rate. After all, a picture says more than a thousand words!
Make your favicon stand out
You should make sure your favicon stands out, whether from that long list of tabs or the search results. Check if it matches your logo and website well. Especially when you are not one of the big brands and want people to recognize this little icon. Some tips directly related to that are:
- Avoid too many details in your icon;
- Please use the right colors so the favicon doesn’t blend in with the gray of your browser tab;
- Test it at various sizes to ensure it remains clear and recognizable.
Everything is about branding. Your brand should be recognizable. Proper branding ensures that people will immediately relate your favicon to your website.
Follow Google’s guidelines regarding which format and size to use for your favicon. Google’s latest guidelines require favicons to maintain a 1:1 aspect ratio and a minimum size of 8×8 pixels. While the minimum size offers a baseline, Google strongly recommends using a resolution of at least 48×48 pixels to ensure clarity and visual appeal across various devices.
You should review and adjust your favicons to align with these guidelines. Make sure that your brand remains effectively represented in search results.

Do these have SEO benefits?
Are there real SEO benefits? The importance of these icons certainly increased since they are present in the search results. While adding a favicon won’t directly make your page rank higher, it might increase the click-through rate to your page when it is shown next to your URL in the search results. It adds professionalism to your site, enhancing user perception and trust. This might indirectly contribute to better engagement metrics.
Of course, this only works if people feel positively about your brand or website. In practice, you should invest time in holistic SEO: making your website (and product/service) awesome in every way!
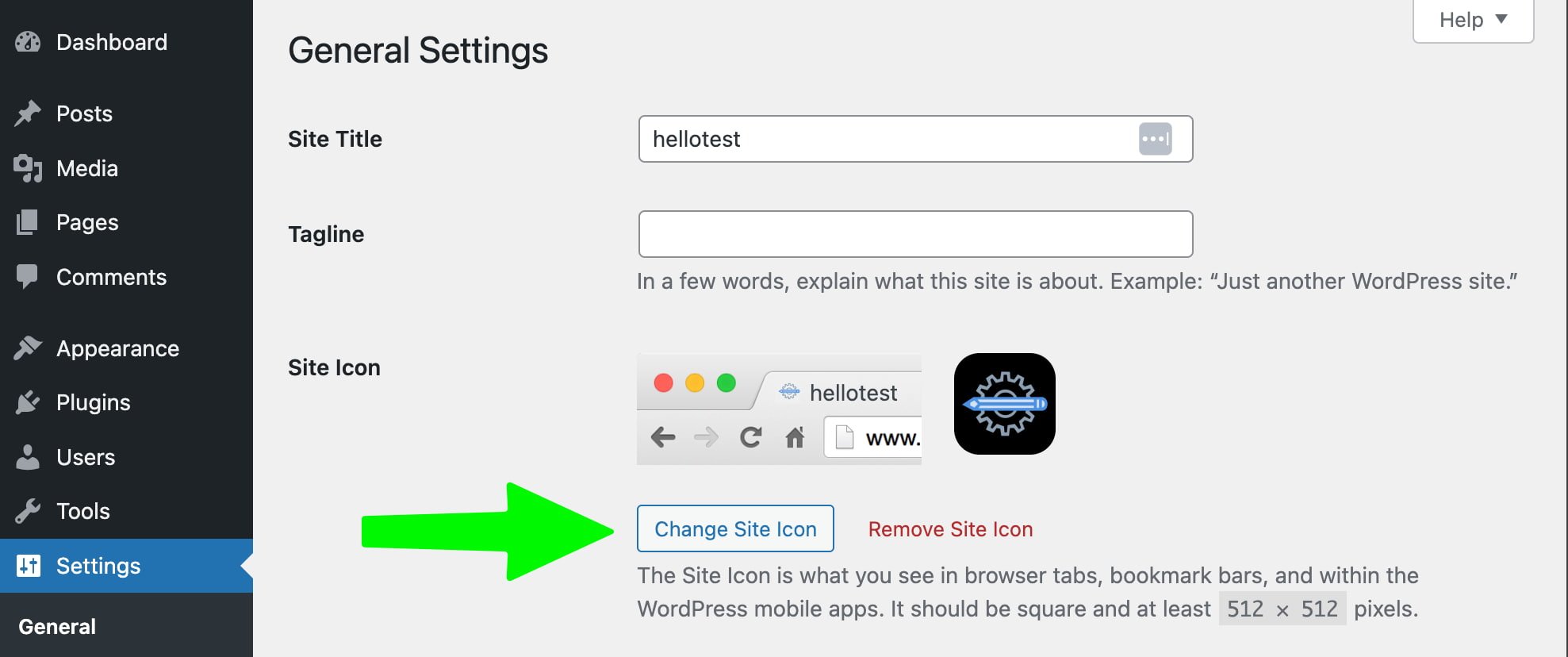
Favicons in WordPress
If you use WordPress, you might know that there’s a favicon functionality in WordPress. You can use this default functionality without hassle. It’s located in the General Settings and is called Site Icon. Here, you can read step-by-step instructions on how to change your site’s favicon in WordPress.

These icons are small powerhouses
Favicons might be small, but they impact how people see your website. Your favicon can represent your brand by keeping your design simple and following the latest guidelines. It helps attract attention and makes your site look more professional. While they don’t directly boost search rankings, they can lead to higher click-through rates and better brand recognition. These benefits can support your overall SEO strategy. Spending a little time on a great icon can strengthen your connection with visitors.
Read more: 5 tips on branding »
The post Favicons and your online brand: Make sure you stand out! appeared first on Yoast.



I’ve always found favicons to be such an interesting yet often overlooked aspect of web design. They definitely serve a practical purpose in helping us navigate multiple tabs, but they also play a crucial role in brand identity. It’s fascinating how a simple image can encapsulate a brand’s essence and create a sense of familiarity for users.
I completely agree with your thoughts on favicons. They really do act as the unsung heroes of our browsing experience. It’s interesting how a small image can carry so much weight; it’s almost like a visual shortcut to our favorite places online. I often find myself relying on them without even realizing it when I have multiple tabs open. It’s like each little icon becomes a part of my digital routine.
Ah, the humble favicon – the unsung hero of web navigation! It’s like the tiny, charming doorman of your website, helping visitors say, “Ah yes, that’s the one!” while they juggle a hundred tabs and their sanity. I mean, who hasn’t accidentally closed a tab because the favicon looked like a mint leaf instead of that killer cat logo they were hoping for?
You’ve captured the essence of favicons perfectly. It’s fascinating how such a small graphic can play a big role in our digital lives. I’ve definitely had my share of moments where I’ve been scrolling through tabs, searching for that familiar icon, only to realize I’ve mixed up a site or two. Never thought a mint leaf could become the villain of my multitasking adventures.
You’ve captured the essence of favicons perfectly. They really are those little yet crucial markers that help us navigate in the digital jungle. It’s funny to think about how something so small can have such a big impact on our experience. I can relate to that panic of closing a tab that I thought was my favorite site, only to realize it was actually a lookalike – definitely not the mint leaf effect I’m going for.
Favicons are indeed a small but significant element of web design that often goes overlooked by many, yet they have a profound impact on both user experience and branding. In our fast-paced digital environment, where we frequently juggle multiple tabs, having an identifiable favicon allows us to navigate more efficiently, saving mental energy and time.
You’ve captured an important point about favicons that resonates with me. They serve as those quiet little markers that often go unnoticed yet play such a pivotal role in our online experience. I find that in the chaos of multiple tabs, a distinct favicon can almost feel like a friendly nudge, reminding me of exactly where I am in my digital journey.
You hit the nail on the head. Favicons are like the bouncers of our browser experiences. They keep everything organized while we juggle a handful of tabs that often look like a modern art exhibit gone wrong. It’s funny to think that a tiny image can really spark those “Aha!” moments in the midst of digital chaos.
You’ve really captured something special about favicons with your thoughts. It’s fascinating how these tiny icons manage to pack such a punch in our online navigation. In a world where our digital spaces can feel cluttered and overwhelming, favicons provide that touchstone, helping us anchor ourselves amidst the flurry of information and choices.
“I’m glad to hear you appreciate the subtle power of favicons! If you’re interested in enhancing your own online presence, check out these tips on creating standout favicons that truly make a mark.”
https://localseoresources.com/ninja
You’ve captured the essence of favicons perfectly. It’s interesting how such a small detail can play such a crucial role in our online navigation. I often find myself opening numerous tabs and quickly losing track of what’s what; a distinctive favicon can really be a lifesaver in that chaos. It makes me think about how our brains process information in this digital age—having visual cues helps streamline our cognitive load, which is so important when we’re inundated with content.
You’ve really touched on something quite profound about how we navigate the online world. It’s true that our digital spaces are often cluttered, and those little symbols can serve as anchors in that chaotic sea of tabs. I remember when I first started noticing favicons; they seemed so trivial, yet they made it easier to spot websites amidst a dozen open tabs.
It’s true—the simplicity of favicons often goes unnoticed until we really start thinking about how we interact with the vast amount of information online. Those tiny icons can be surprisingly effective little markers in the chaos of a crowded tab bar.
You make a great point about how favicons play a vital role in our online navigation. It’s interesting to think about how, in such a fast-paced digital landscape, these small icons serve as visual shorthand for our favorite sites or apps. When you’ve got a dozen tabs open, a recognizable favicon can save you precious seconds.
Absolutely! If you’re interested in exploring how these small icons can make a big impact on your online experience, check out our latest guide on designing effective favicons!
https://localseoresources.com/ninja
I really appreciate your deep dive into the role of favicons in web design and branding! It’s often the small details that can have a significant impact, isn’t it? I love that you highlighted how favicons not only help us navigate through browser tabs but also play a crucial role in branding. It’s fascinating how they can enhance brand recognition, especially when you consider the massive number of websites out there competing for attention.
You’ve touched on a really important aspect of web design that often goes overlooked. Favicons are more than just a decorative touch; they serve as a sort of visual shorthand for brands, practically guiding users through the digital clutter. With countless tabs open, a well-designed favicon can help a user quickly identify the site they’re looking for, which is crucial for keeping their experience seamless.
Thank you for your kind words! If you’re interested in exploring more about the impact of small design elements like favicons on branding, check out this resource: [insert link]. It’s filled with insights that can elevate your web design game!
https://localseoresources.com/ninja
It’s intriguing how a small icon can hold such significant power in a digital landscape crowded with information. Favicons might seem like a minor detail, but they play a crucial role in user experience and branding. Personally, I’ve found that a well-designed favicon can elevate a brand’s visibility in my browser, making my online navigation much smoother.
You’re spot on! It’s wild how a tiny pixelated image can make or break a brand. It’s like the cherry on top of a digital sundae—small, but without it, things just don’t feel quite right. A good favicon isn’t just for show; it’s like the friendly neighborhood signpost that says, “Hey, I’m here, don’t forget about me!”
You’ve captured a key aspect of digital navigation that often goes overlooked. It’s fascinating how something as small as a favicon can have such a profound impact on our browsing experiences and brand recognition. When you think about how many tabs we often have open at once, those little icons can really help us quickly locate what we’re looking for, making it easier to switch between tasks without losing our focus.
It’s fascinating how such a small graphic can have a significant impact on user experience and branding. I often think about how favicons serve not just as identifiers but as a subtle form of communication about the brand itself. For instance, a well-designed favicon can encapsulate a website’s identity or ethos in just a glance. This becomes increasingly important when users have multiple tabs open, each competing for attention.
I appreciate your insights on favicons! It’s interesting how such a small detail can have a significant impact on branding and usability. I recently redesigned my website, and I was surprised at how much more recognizable it felt after updating the favicon to better align with my branding. It really does make a difference in the overall user experience.